TABLE OF CONTENTS
Closing The Deaf Literacy Gap
In our post covid world, literacy rates declined and have not recovered. For the deaf and hard of hearing community, the previous margin only grew only more significant.
See a problem, solve a problem. This team set out on an ambitious journey to create and begin development on an education application, that would specifically cater to the deaf community. Aiming to Close the gap by providing accessible love of learning.


MY CONTRIBUTIONS
User Research & Testing, Design & Front-End Development

TIMELINE
April 1-April 22 2024

THE TEAM
Myself as Product Designer
PHASE ONE
Overview
Today, U.S. literacy rates among deaf and hard of hearing individuals is significantly lower than almost all other groups. One in three deaf individuals, who finish school, have literacy at or below the second grade level. These staggering health and education statistics create immense challenges with regard to employment opportunities, housing and health care access, not to mention individuals ability to gain interpersonal skills, all of which determine stability and wellbeing throughout the individual’s life. Low literacy rate among U.S. deaf population stems from access, to education tools and experiences which determine language acquisition.
When asked by our UX/UI bootcamp program at Northwestern, to create a design which aims to solve a problem, we felt that education access was a vital issue facing our country and a growing disparity amongst marginalized groups. For the deaf, not one but two learned languages are the principal drivers to determine the entire course of one’s life, yet one of the greatest challenges that deaf individuals face, beginning at a very early age. We aimed to address this problem through the creation of our app, providing families access to the tools their hard of hearing child needs to become successful readers who enjoy learning.
Understanding the Problem
We began this project by brainstorming the possible problems around education and deaf community, the assumptions we had about our potential users, and what specifically we were setting out to create.
With our limited scope of time, we determined that the scope of this project would aim to address three main problems.

The Problem
The national low literacy rate among deaf individuals.
lack of access to education based tools for families that directly speak to their hard of hearing child’s needs.
Limited knowledge and tools for families to adequately communicate with their deaf child.
95% of deaf children are born to hearing parents.
PHASE TWO
Discovery
Our first step was to dive into the literature which would make up the foundation of what we were creating, and provide us with the educational principles and the granular details of deaf education that define foundational principles in reading and writing.

Attempting to understand the problems/challenges experienced by deaf children and their families when beginning to learn to read and how we might create the greatest impact on the community.
We leveraged national Health and Education surveys as well as the American Deaf Association website to determine vital components needed for our application to successfully communicate educational principles to deaf children.
Utilizing reddit and parent based forums, we found useful insights into “the mundane,” the daily challenges experienced by families, not a part of documented research or national surveys. In households where 95% of deaf children are born to hearing parents, families are ill equipped to deal with the unique challenges met when a child begins to learn to speak, read and write.
When it comes down to it, we were developing an application for a child. This meant it needed to be “child friendly,” in its appearance and particular approach to communicating new ideas and tasks, that didn’t rely heavily on a parent or teacher’s assistance. We turned to the market for such insights, as our team had never before created a child as primary user design.
Reliance on voice and sound directives.
Parental Assistance found to be required for task completion.
Difficult to navigate.
Easy to move through tasks without an understanding material.
Reliance on games and narrative story rather than educational material or tasks.
Insights from interviews and application comparison of five leading learning platforms.
Of the numerous child learning platforms on the market, we found that not one could be used, to its scope, by a hard of hearing child.
The applications relied heavily on voice direction, music, and talking characters. Although not helpful to our design, this insight provided us with the assurance that we had found a hole in the market which would allow us the opportunity to create a niche design that had the potential to assist in alleviating a major challenge for a large population in the U.S.
From our market research, we were able to walk away with several important takeaways on what was consistently found on other platforms and could be at the crux of what makes a successful child-first design.

Trends To Follow
Bright
Bold
Simple
Playful
Across the board, the apps displayed bright, cheerful and colorful UI elements. Ranging from neons to pastels, the overall feel of most, incorporated a larger number and range of colors within their designs. Bold colors as well as bold letters, frames and animations can be seen directing users to look and take action.
Overall, child and adolescent-intended applications use simple concepts and tasks to communicate larger themes. Even apps that are limited in the scope of what they do, have success in the market through their ability to allow the user to easily complete the tasks asked of them.
Finally, all the applications examined for this project portrayed a sense of wonder. Whether this was through a theme, a character, small delights or rewards for user successes, each platform was individualized through the playful nature in which users could interact. The early realization that these consistencies would need to be implemented if our design was to be successful, was used as a point of reflection many times throughout the design process.
"Various schools and programs seem to miss the language acquisition. But he can't build on what he hasn't been exposed to."
-A user from the conducted interviews
Interview Accounts
In just a few days time we conducted more than ten interviews with people of various backgrounds and experiences. These first hand accounts included insights from both deaf and hearing individuals, parents and educators.
This process revealed that parents and educators regularly struggle to communicate information with their child, particularly when their mode of communication or way of learning differs from the norm. Parents and teachers explain that the child easily becomes unengaged and will stop listening or trying to understand when the new information is given in ways that aren’t accessible.
From educator’s perspectives, the involvement of parents and child’s access to resources, in the home and at school range greatly.
Leaving us with the question, do those kids with lesser resources have to be “left behind,” or is there an opportunity to develop a platform that a child can use independently? An application which would grow and adapt to the child’s learning goals as they develop?
PHASE THREE
IDEATION
When children do not have the resources and strong family assistance as a foundation to their learning, they are likely to turn inward. According to our interview accounts, it’s common for even involved parents to struggle to communicate with their deaf child because of the ASL language barrier.
“For language to happen, a deaf child must learn sign language first if they are going to be able to communicate”
-explained a parent when asked about the learning process.
An ASL-first approach to learning development among the deaf community is commonly agreed upon in contemporary education models. A child without ASL, has little language acquisition and larger barriers to the world around them.
Even with a foundation in sign language, parents and teachers made clear that barriers in communication were found most often because of the lack of sign language knowledge, or misunderstanding of the particular language style, from those in the child's closest community. The hurdle to connect with others is painful for parent and child alike, when the necessity for connection is apparent but is most often met with frustration, misunderstanding and fear of being “on the outs” from their peers.
Results of User Research
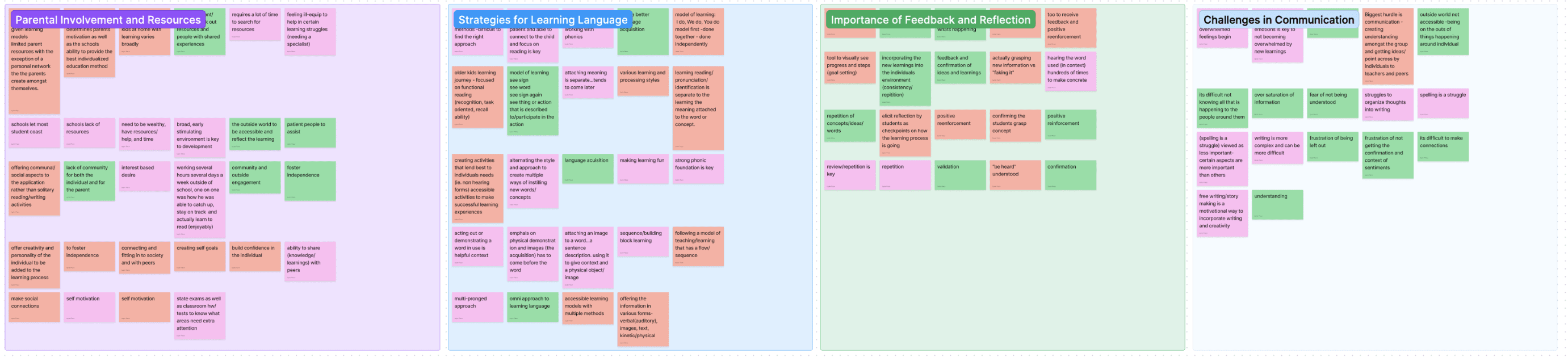
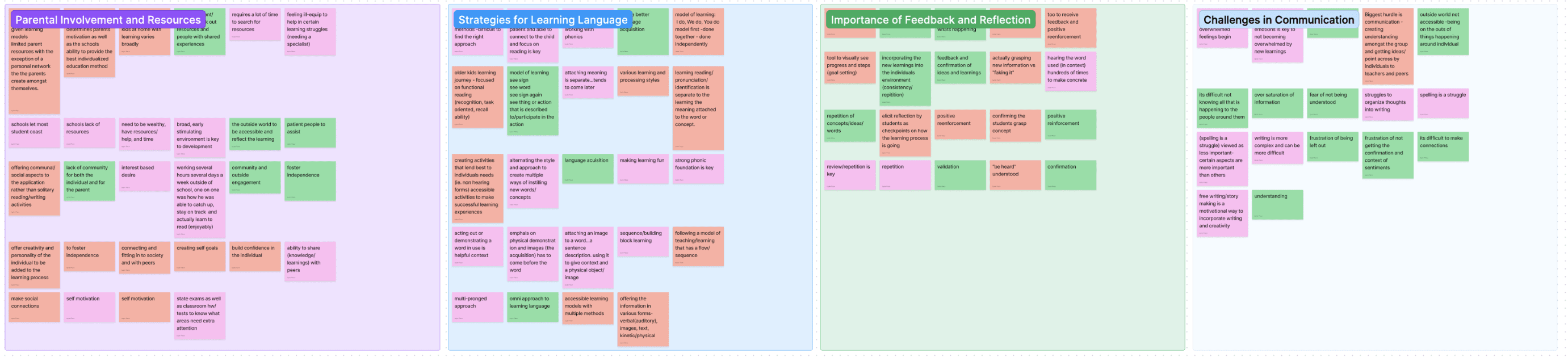
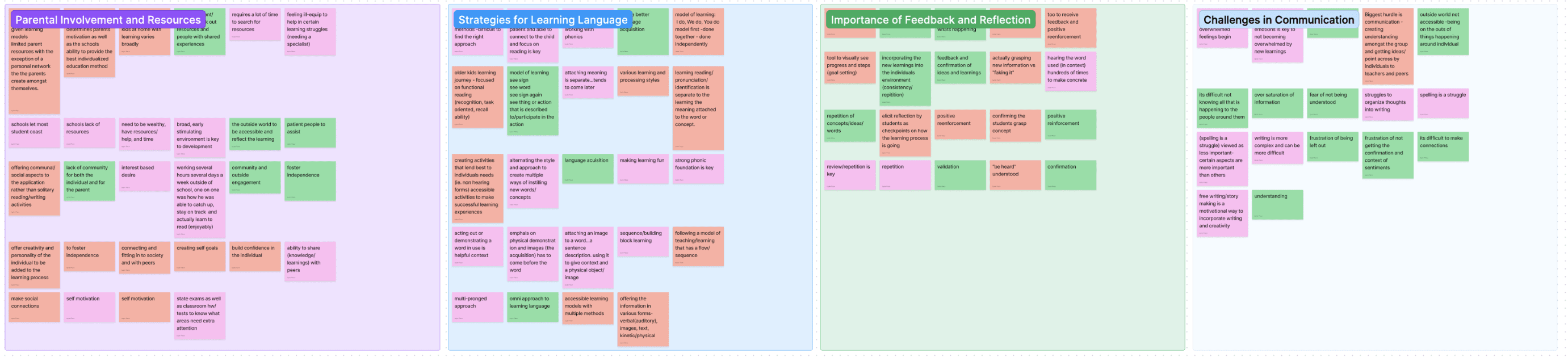
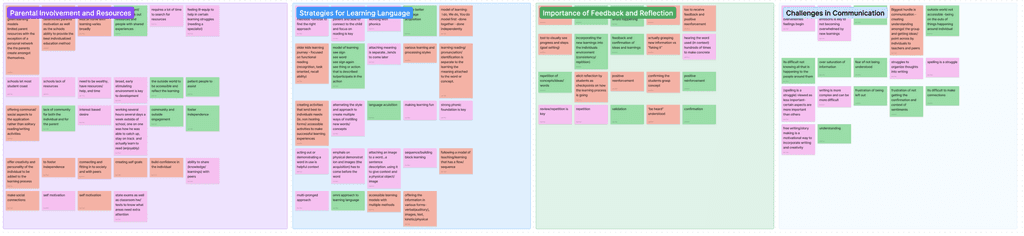
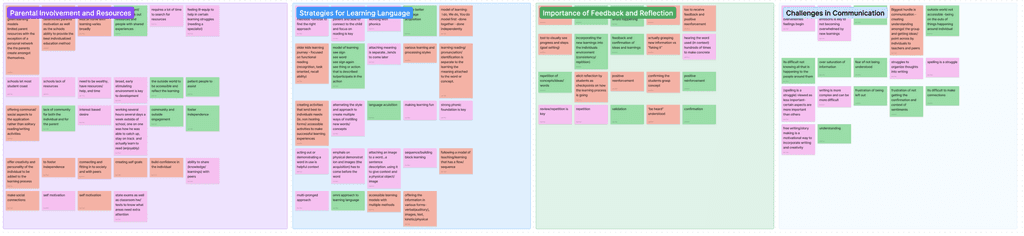
To assess the data collected from one-on-one interviews, online forums and reliably sourced data, we created an affinity diagram, that would organize and evaluate the information. From this method we were able to see commonalities within our research.
The results emphasized the challenges met in communication, both on the child and the parent’s end. It highlighted the importance of feedback and reflection, necessary for children to feel successful in their attempts to understand and be understood. Our organization of the data collected allowed us to better assess existing tools and resources available to children and their parents and teachers, as well as how easily these individuals are able to access such materials.
Even from our small research pool, it was evident that there is a lack of consistency with regard to resources. Wealth and proximity to good schools and reachable deaf communities were determining factors. Few resources exist for families, forcing parents to seek community amongst others in similar situations. With an absence of specialization in speech therapy, teaching or child psychology, parents often feel insufficient in the assistance they are able to provide for their child.
Consistent amongst parents, educators and online data alike, was what does work for child learning development. The best strategies stressed in the research we collected, utilized multi pronged approaches to teaching. When they see their child struggling, parents/educators must adapt and explain the concept in several different ways in order for the information to be grasped. Phonics is integral to the foundation of language development for both hearing and deaf individuals. Most critical to grasping new information, according to our analysis, is the need for new words and concepts to be placed into context. It is through association and real world use that understanding is formed. Only through repetition can the building blocks of development cement learned information.

Key Insights
Omni approach to teaching
Phonics is integral to the foundation of language development
Understanding through context (Language Acquisition)
Repetition
PHASE FOUR
DEFINE & SYNTHESIZE
At this point we defined our user types, being that of the parent and child, our users struggles and goals for their language development and the method by which our application would approach education.
USER TYPES
Child
Parent
Teacher
The application would be defined by our users’ desire for their child to gain community, foster independence and build foundational language skills, ignite motivation for parent and child’s approach to learning. Therefore, we believe that educational tools that approach reading and language development should be age and development appropriate, confidence building and (omni) accessible, and we might be able to help if we provide new information and concepts through a multi-formed approach. We outlined that this would be done through the use of images and videos to accompany words, as well as modules that encourage movement and play adapted to either individual or communal environments. Doing this will allow our product to build language (asl and english) skills at a pace that meets the individual, allowing them to gain confidence.
Although limited by time constraints for this project, the future of the app is envisioned to expand to group or classroom environments. By offering group learning adaptations, we provide classroom and family users to become involved with the learning process as well as meet the child’s need to communicate and form connections with their peers.
PHASE FIVE
Design
Early Designs and Iterations
Armed with strong research and user insights, we set out to create and education based platform that would aim to reduce language and education access disparities for members of the deaf and hard of hearing community by providing parents with the resources and pathway to set their child up for success. With the tools in their pocket, we can assist families in forging independent, social, and reflective individuals who are excited about learning.

Through creating an affinity diagram and empathy map we could better understand the challenges potential users experience when learning, and the best strategies that we would proceed to lean into for our design.
We began designing low fidelity sketches and paper wireframes. We had decided early on that a tablet design best suited the child user. A larger, portable device that is seen as easier to use. According to Paw Research Center, 80% of households with children under the age of 12 use a tablet device, far exceeding phone use. With more children likely to have access, a tablet-first design seemed like the optimal choice.
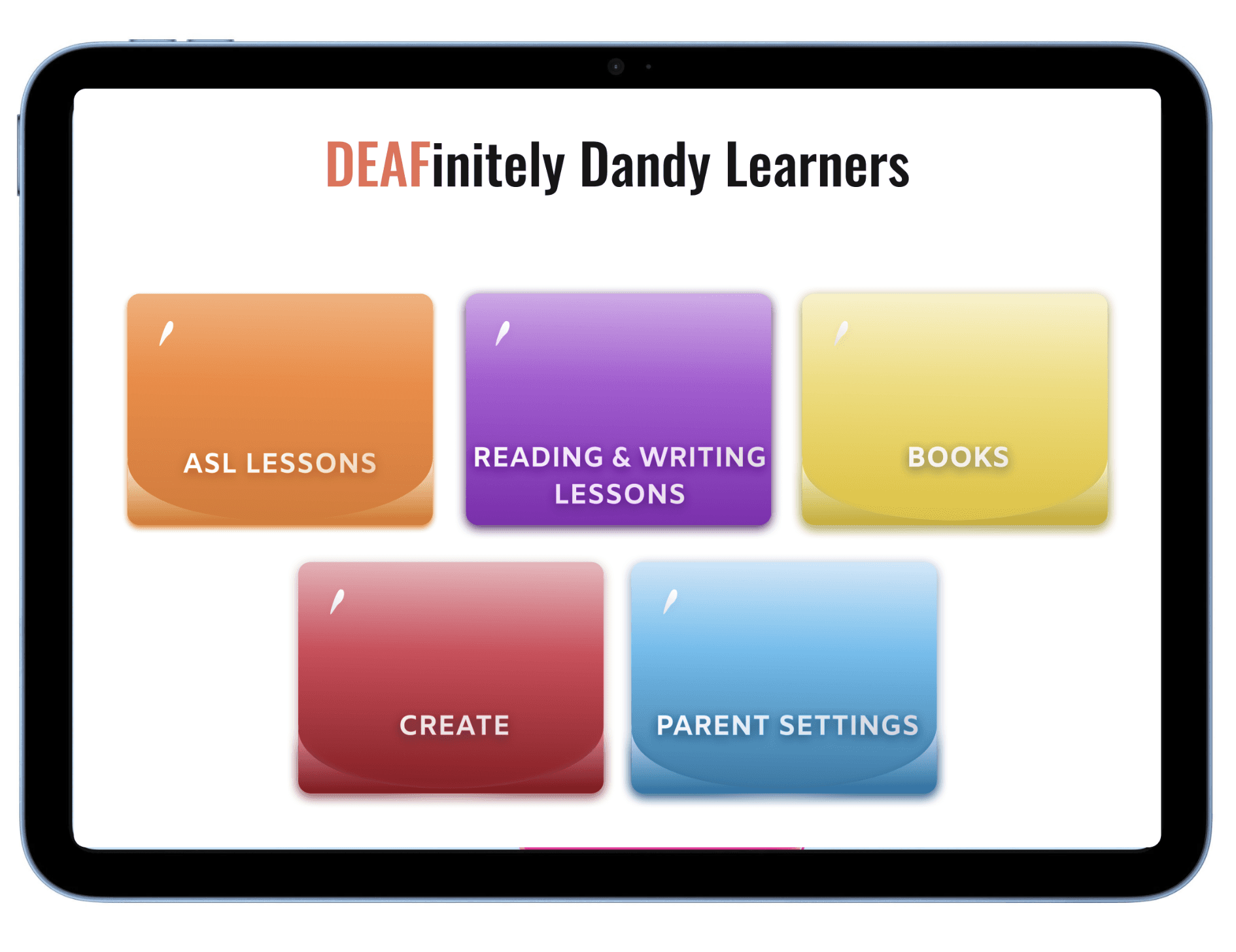
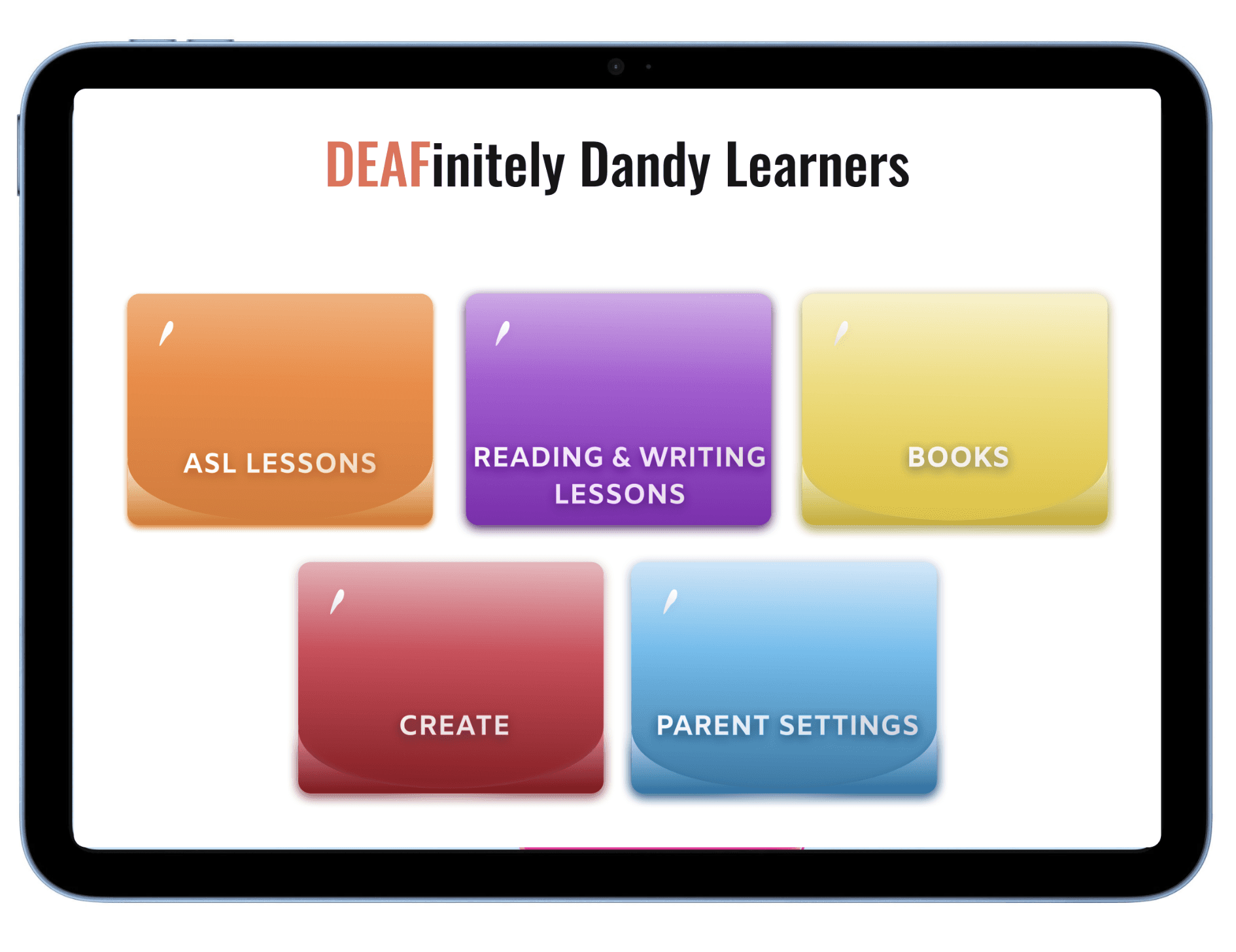
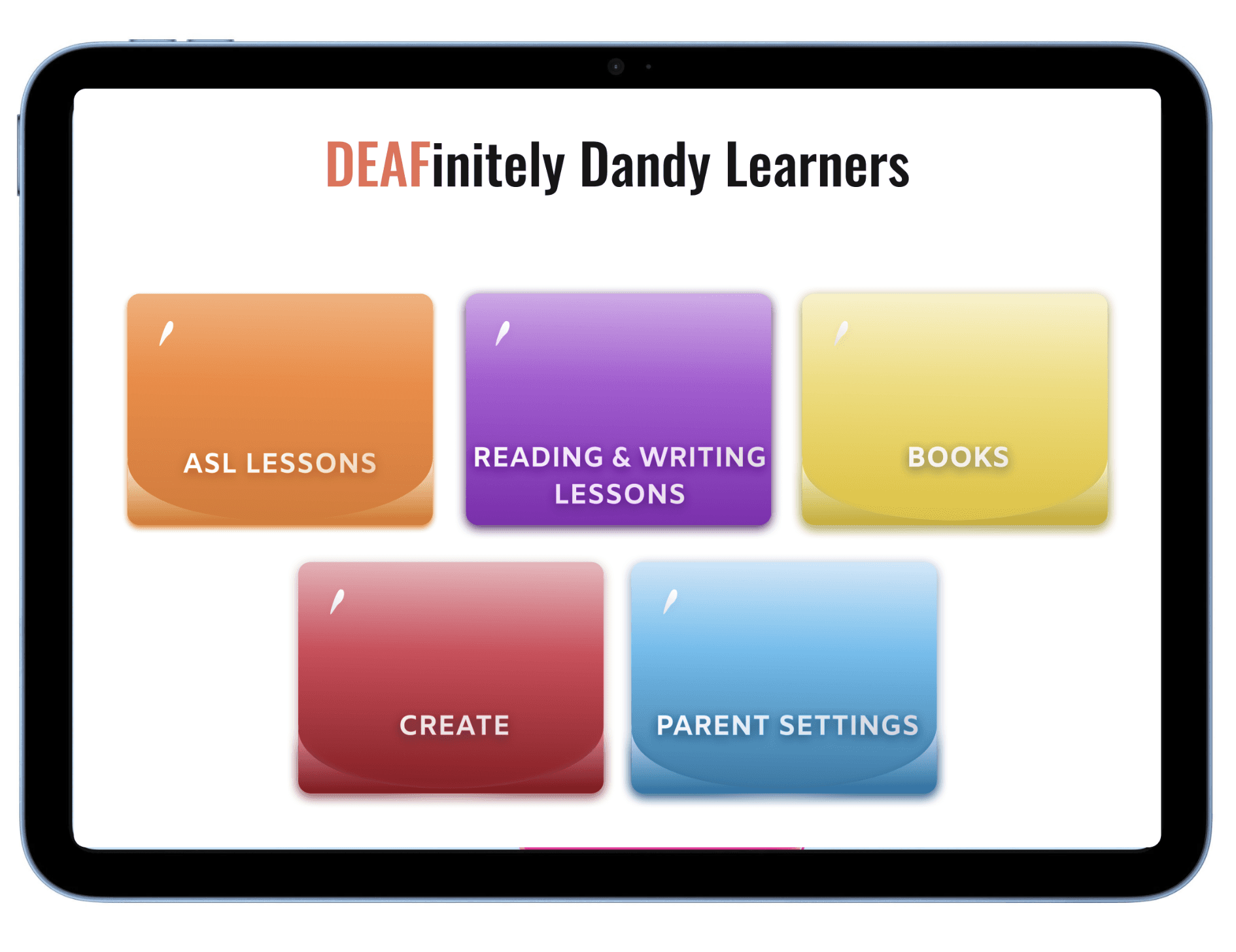
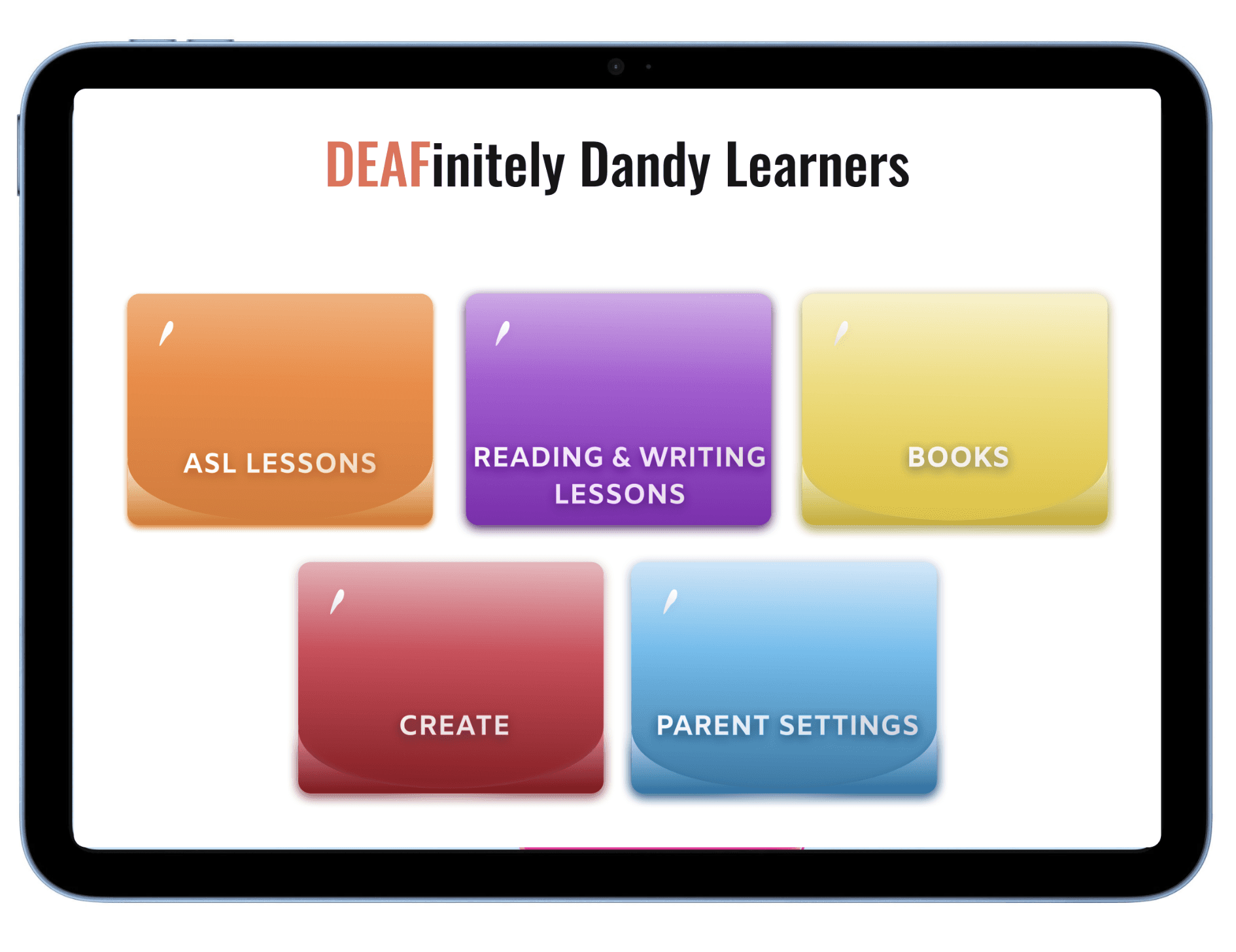
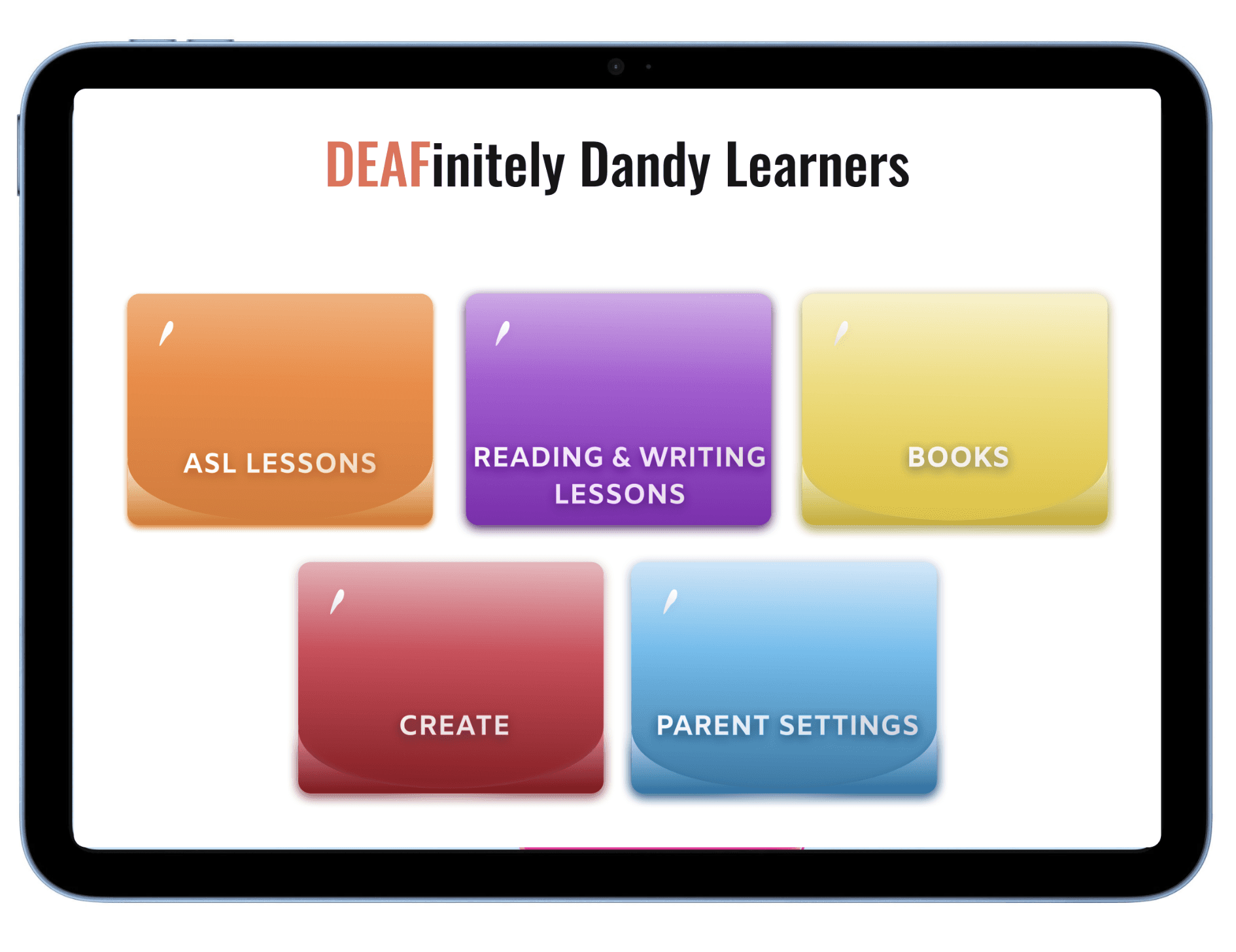
Our earliest Iterations focused on simple navigation and ease of use for our two user types. This included a Parent Section, which would serve as gatekeeper, storing and monitoring the child’s learning progress. An ASL section, for the earliest and youngest users and a similarly composed Lessons section, where reading and writing modules would be located.

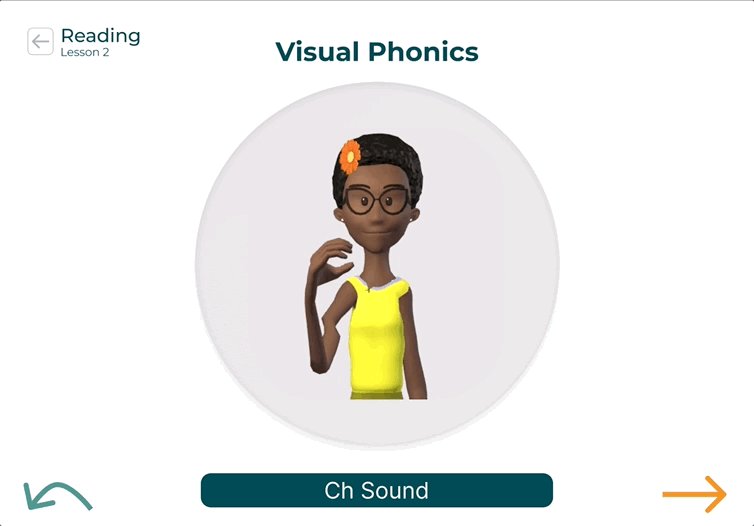
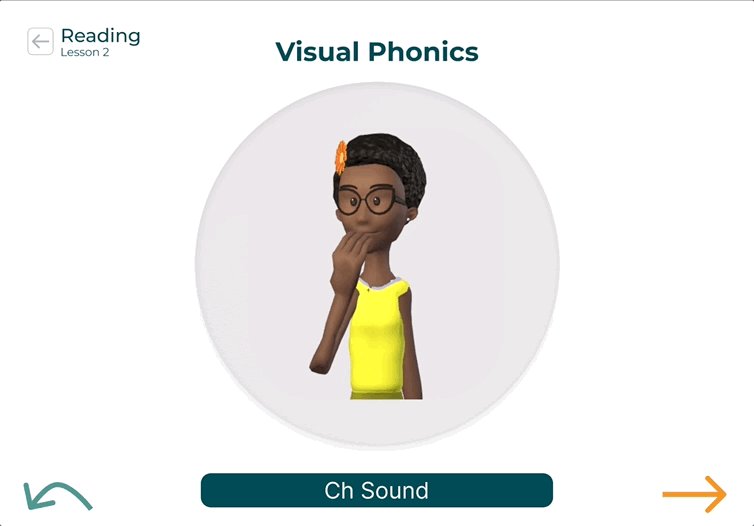
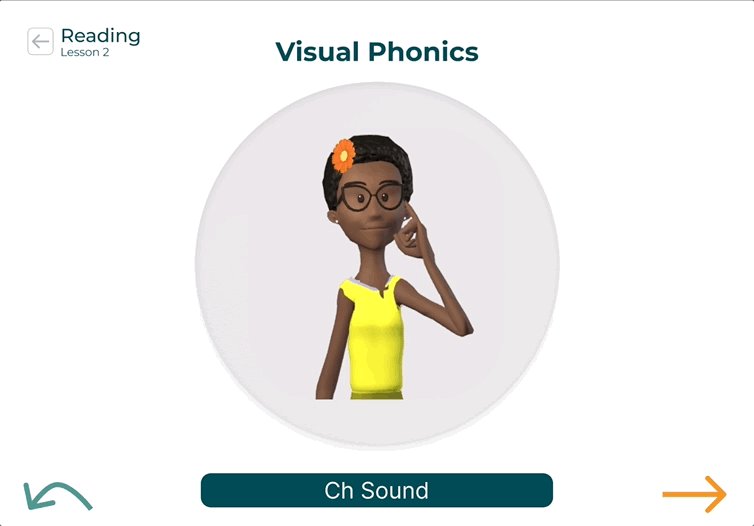
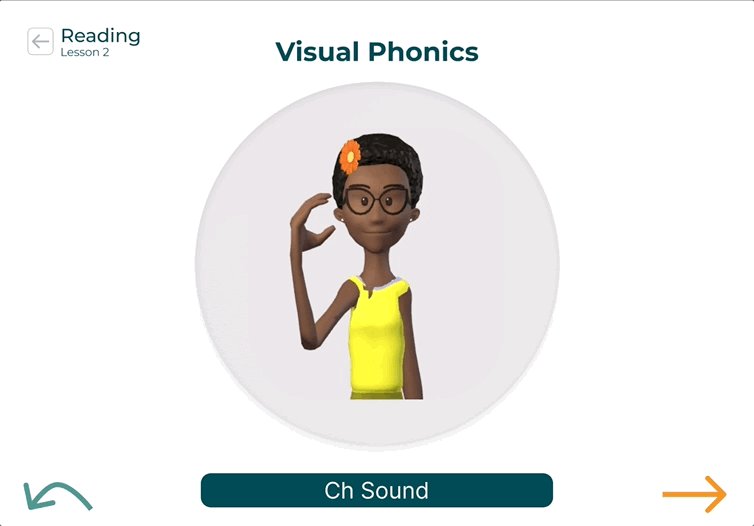
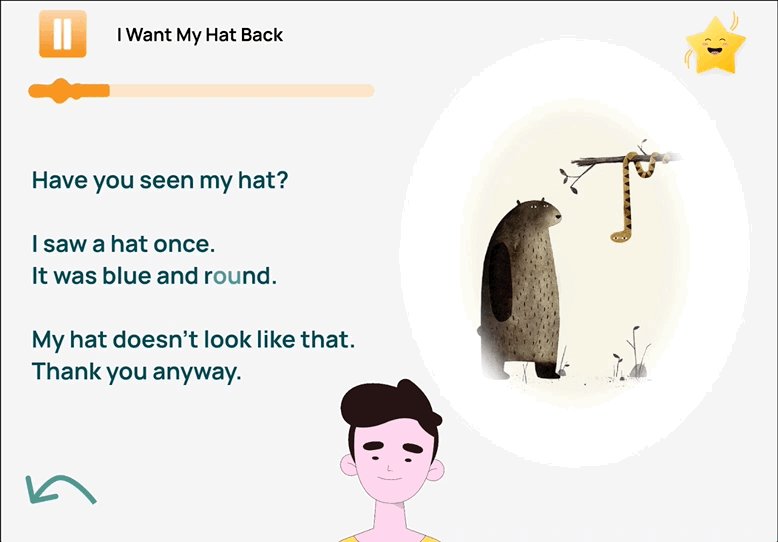
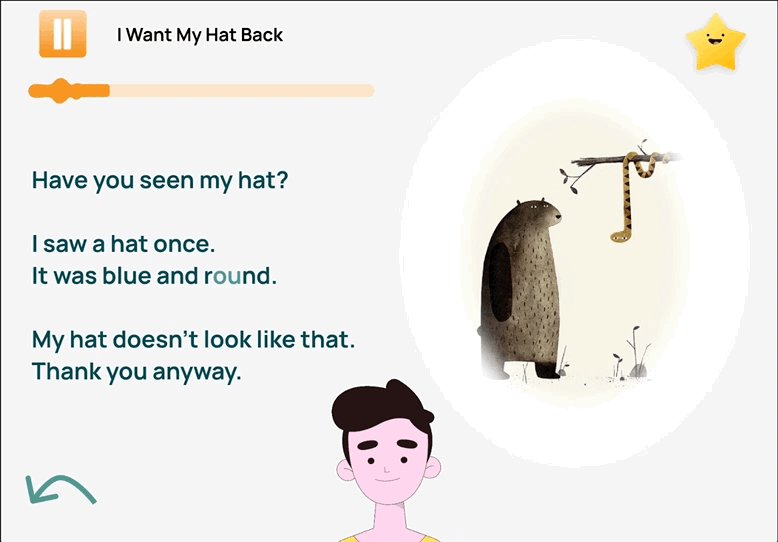
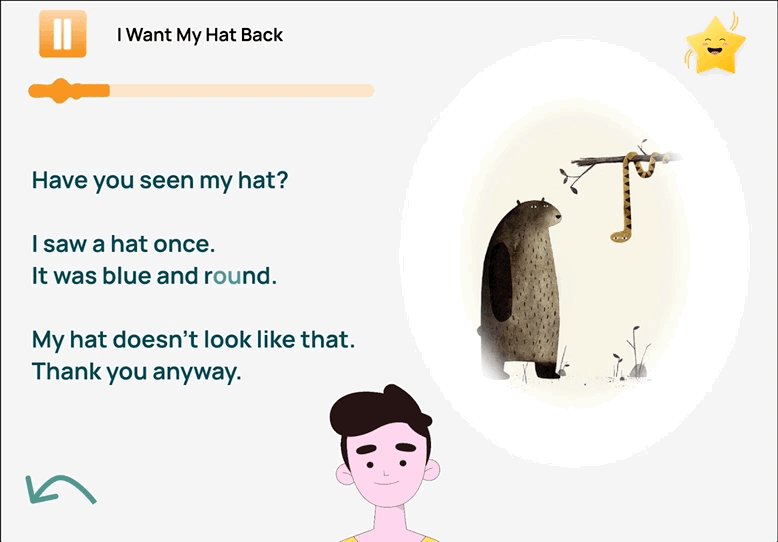
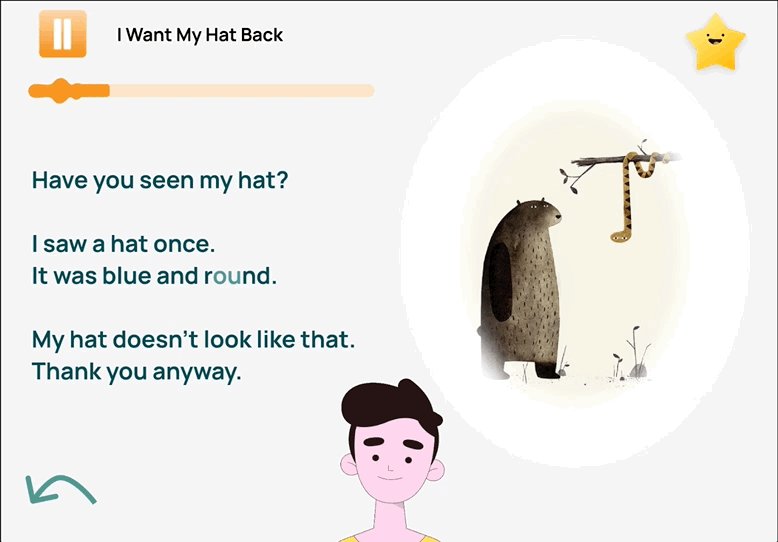
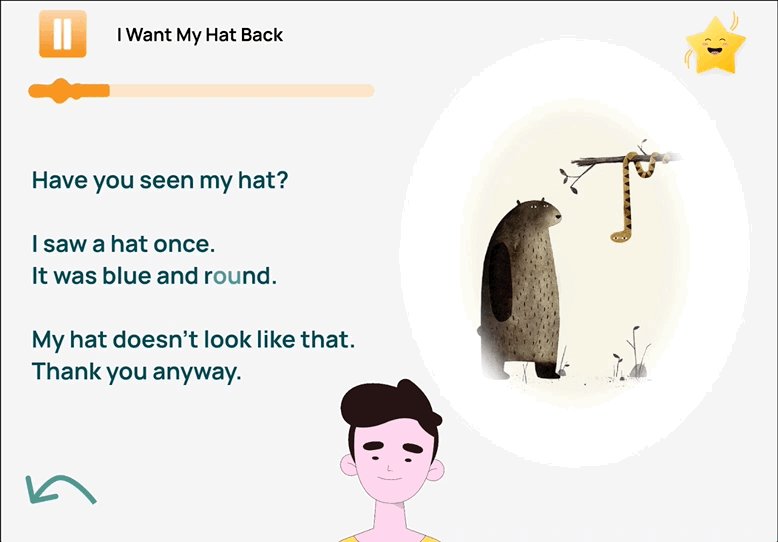
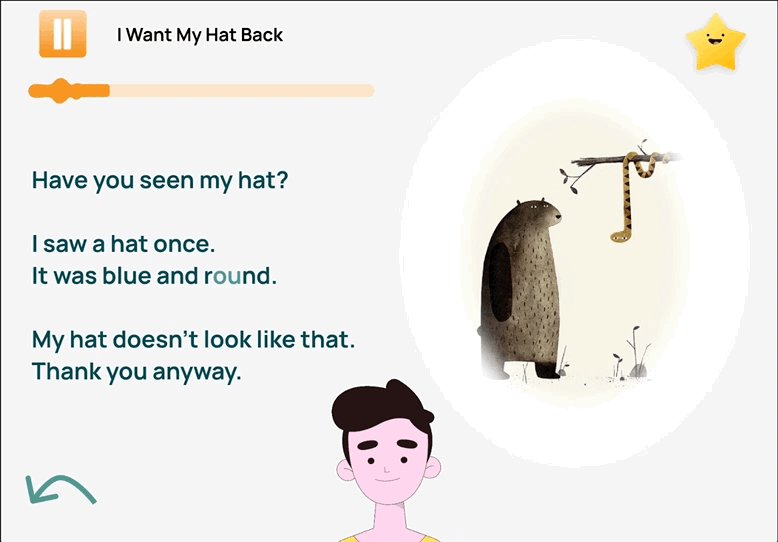
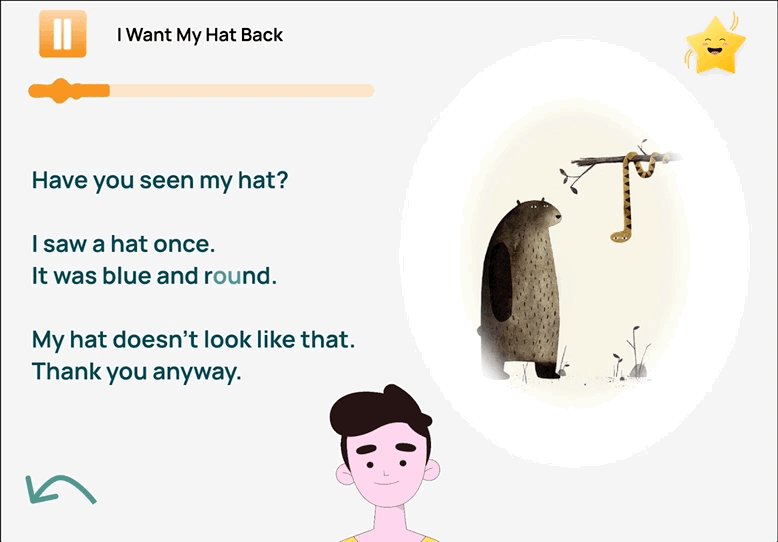
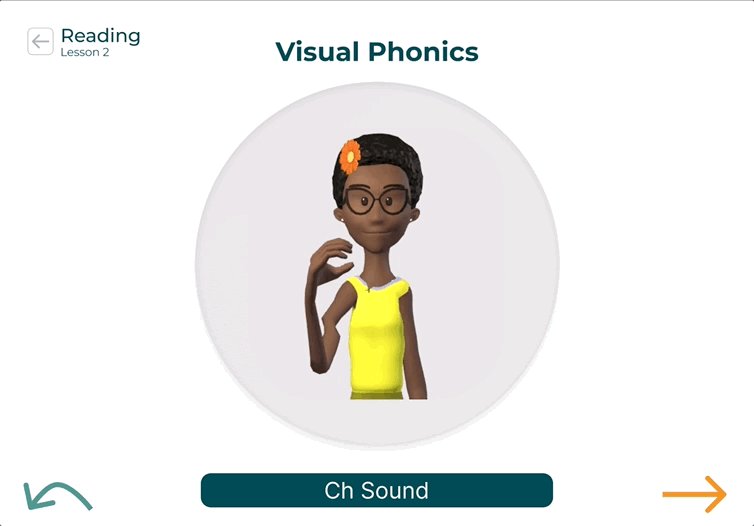
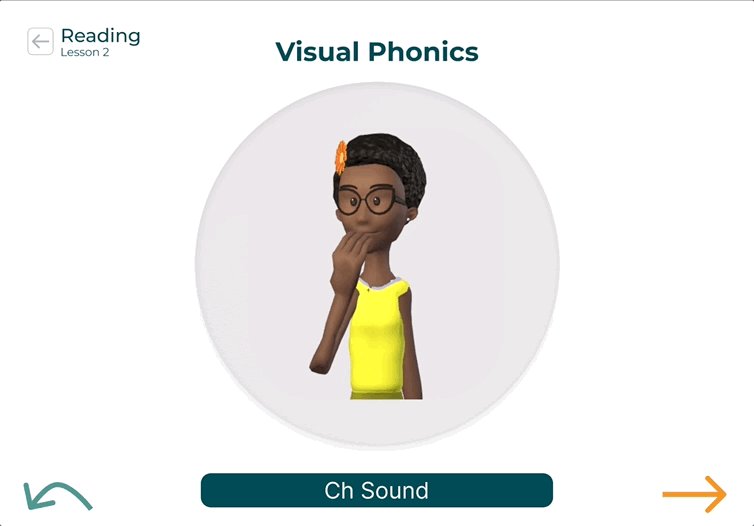
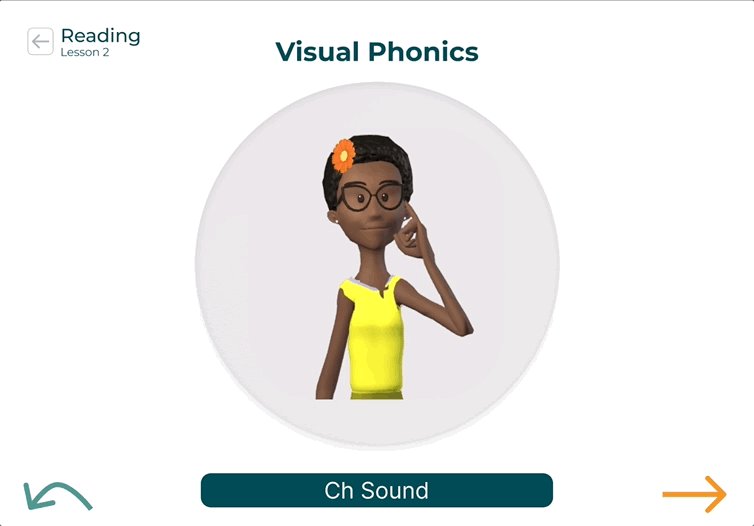
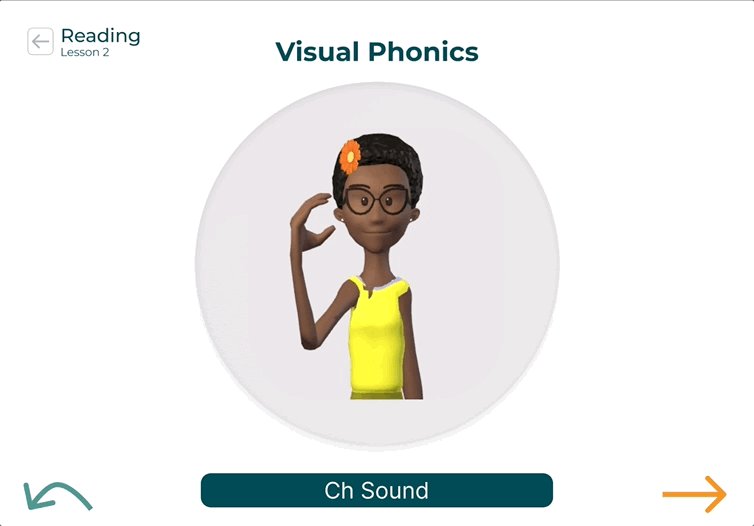
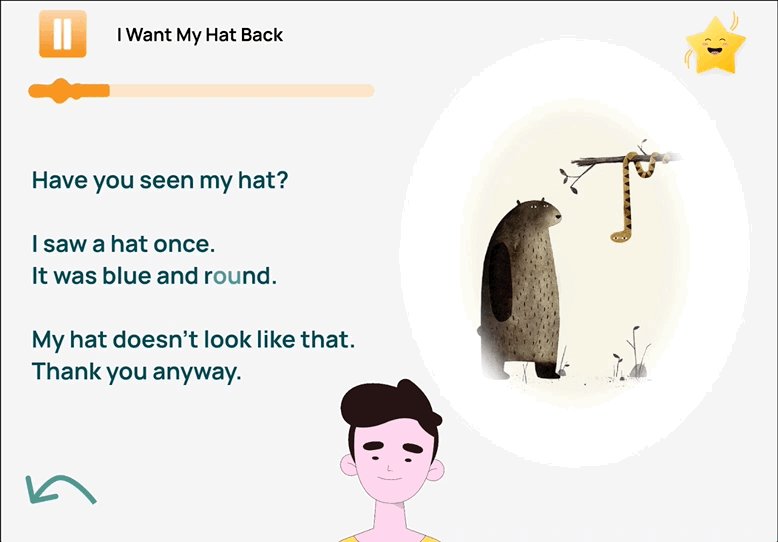
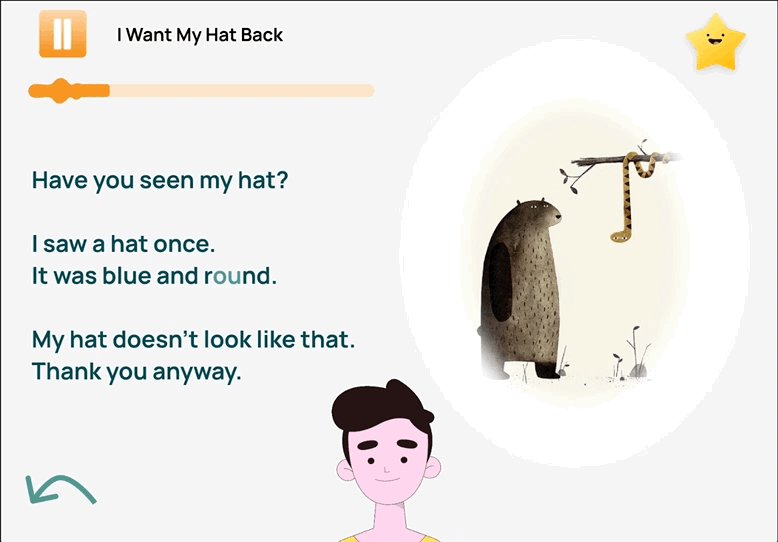
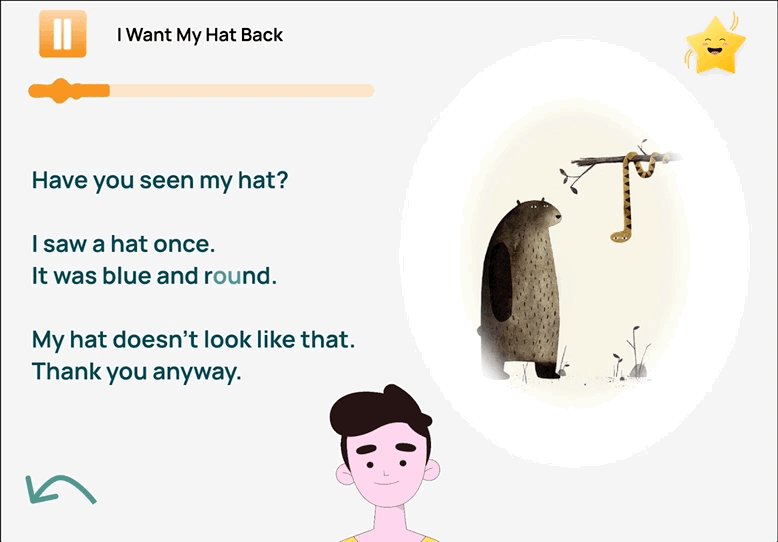
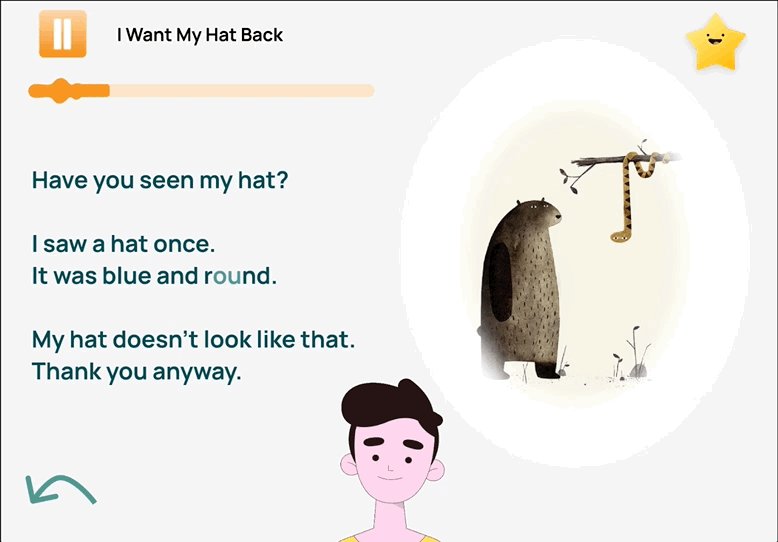
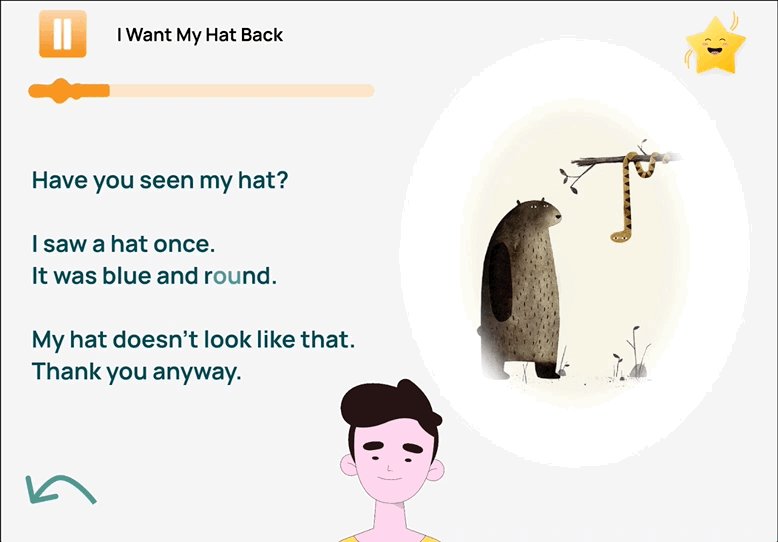
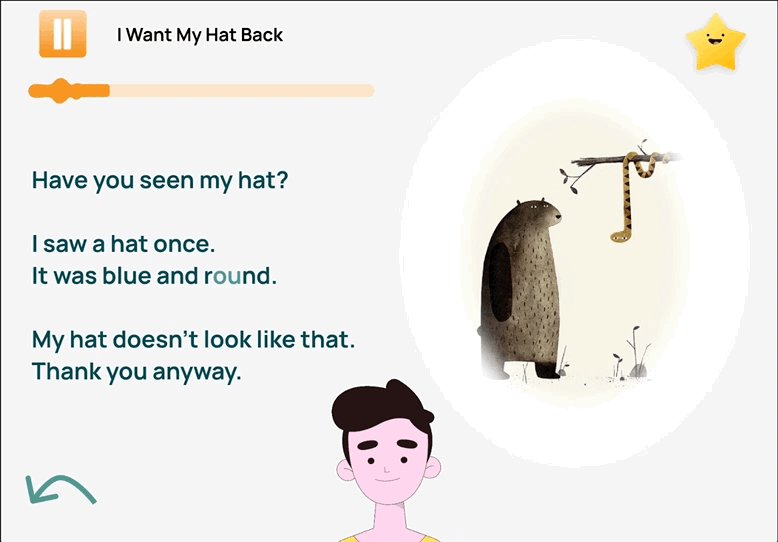
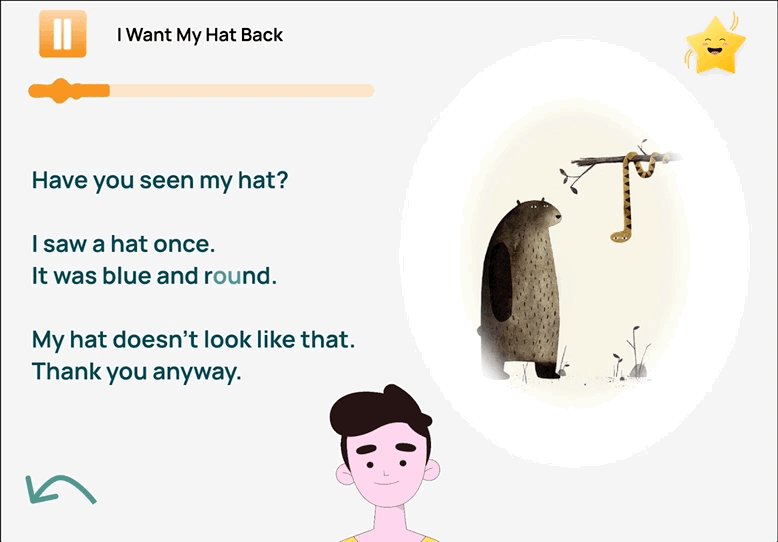
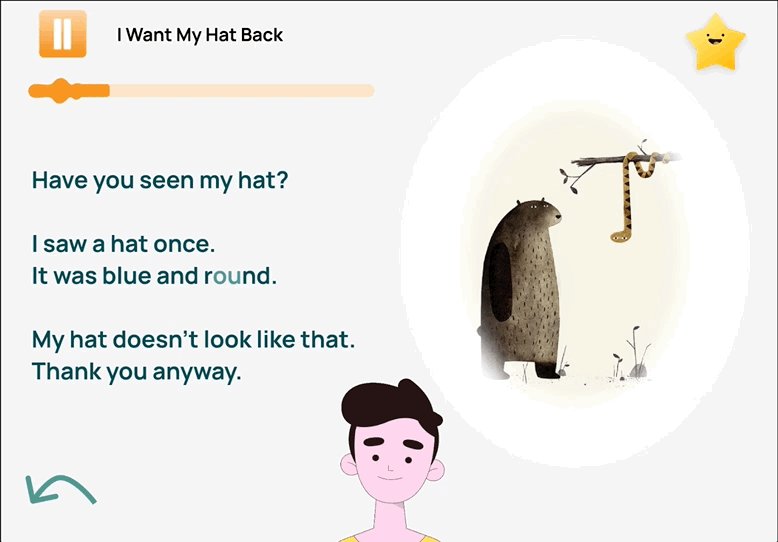
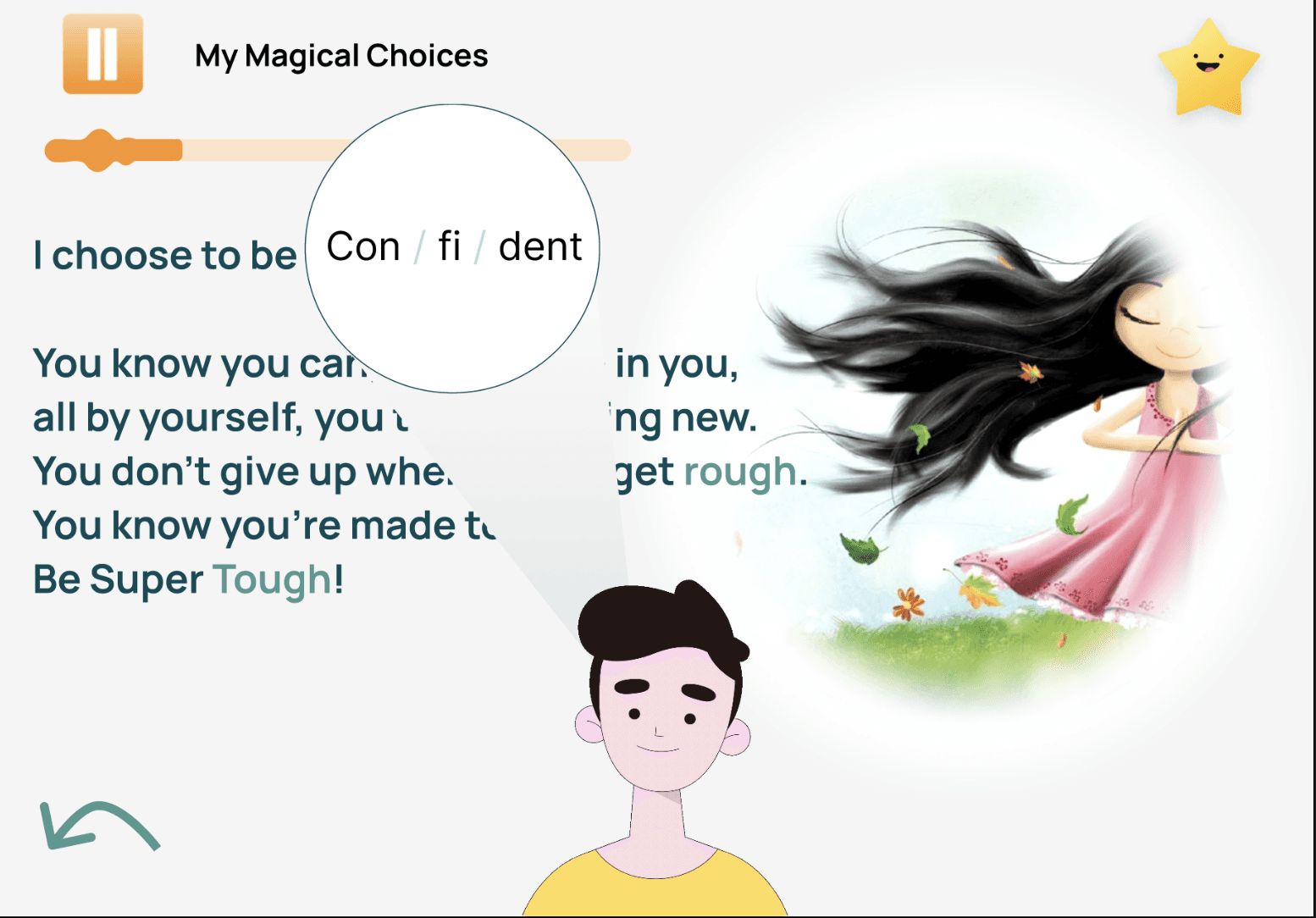
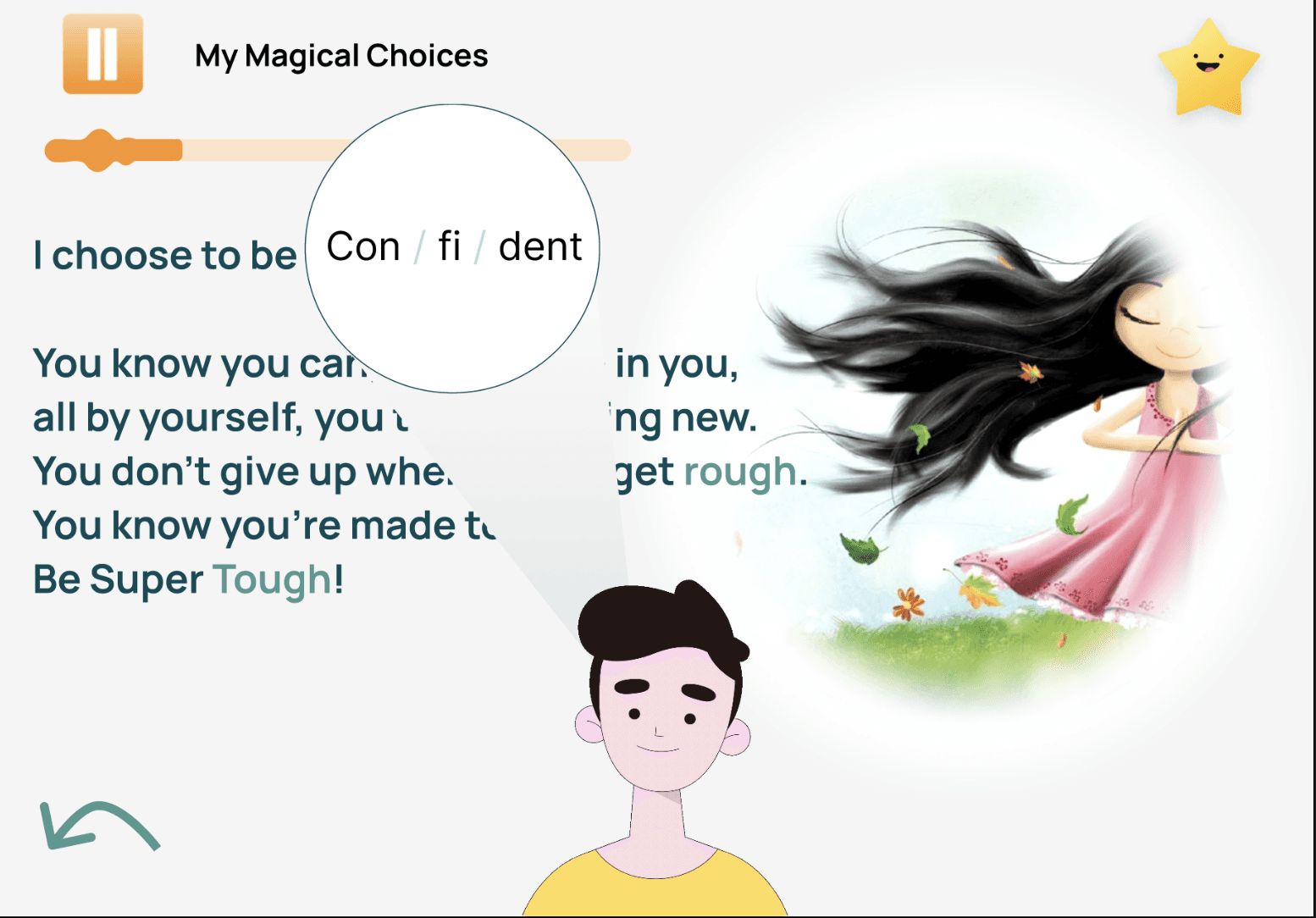
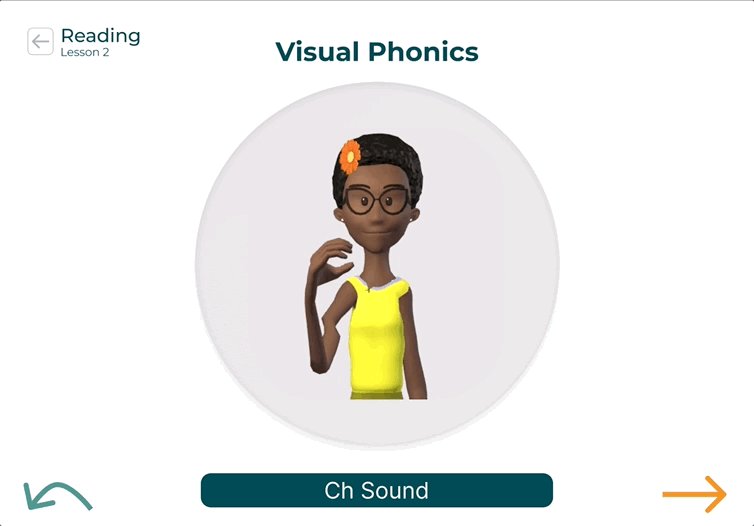
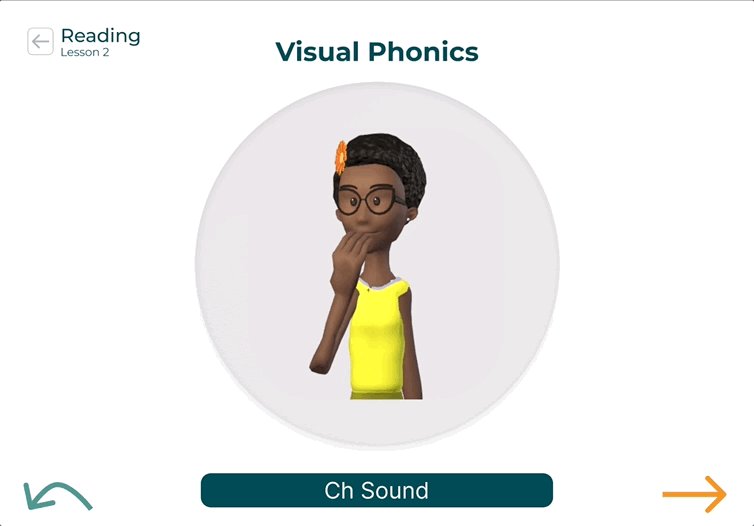
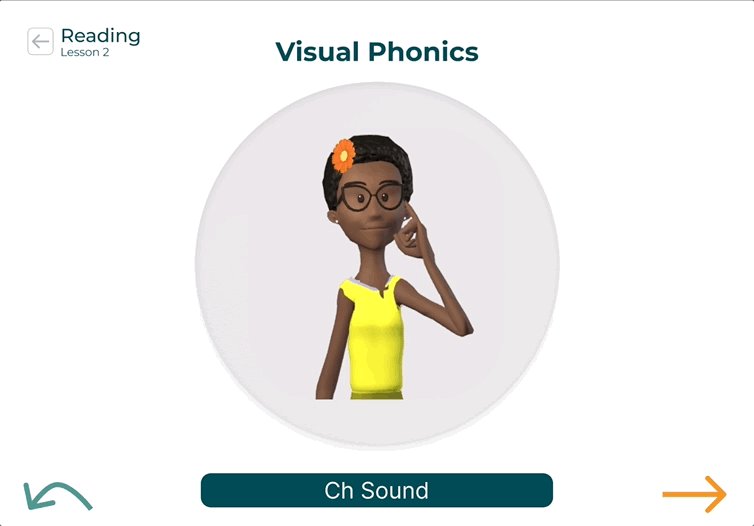
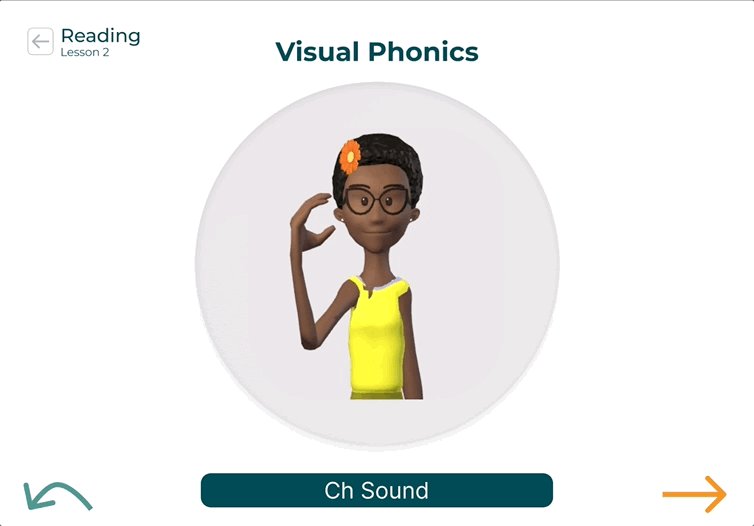
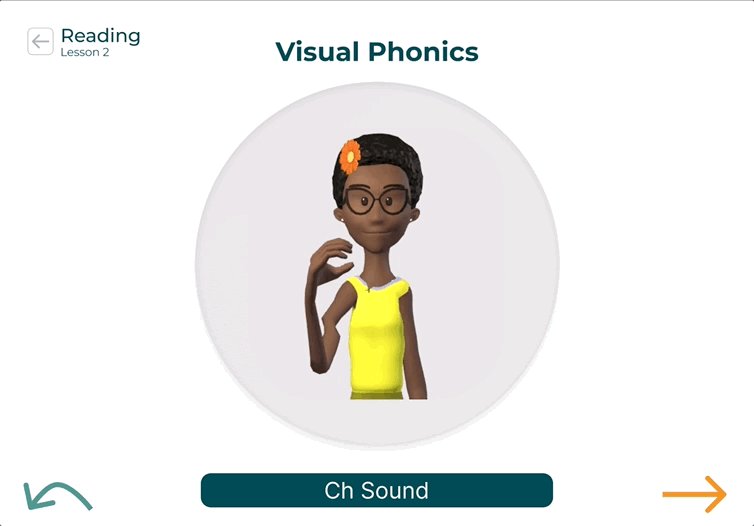
Through the use of an ASL narrator, the child would be accompanied on their learning journey. Because the child will learn ASL prior to their English literacy skills, the narrator will act as the task director as our user moves through their lessons.

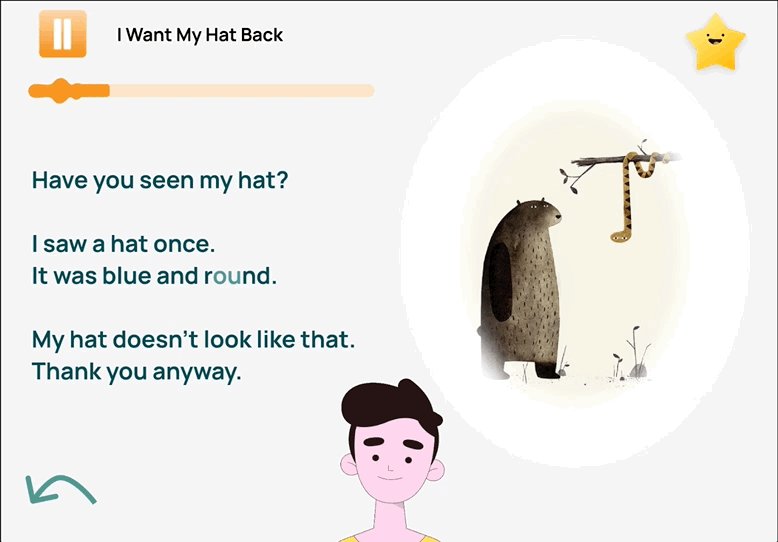
YOUR LEARNING BUDDY IS PRESENT AT ALL TIMES. ONE CLICK WILL CALL ASSISTANCE.
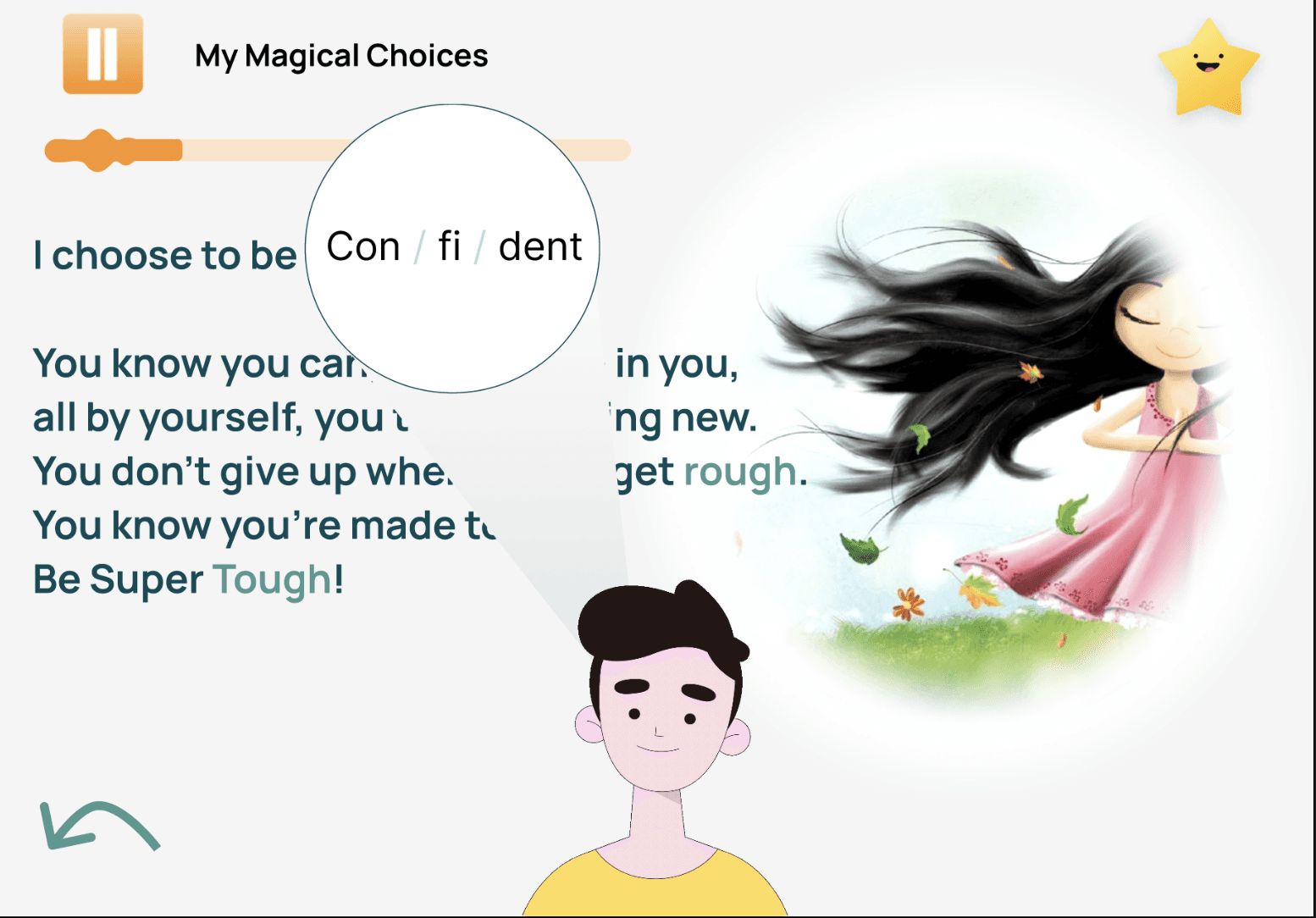
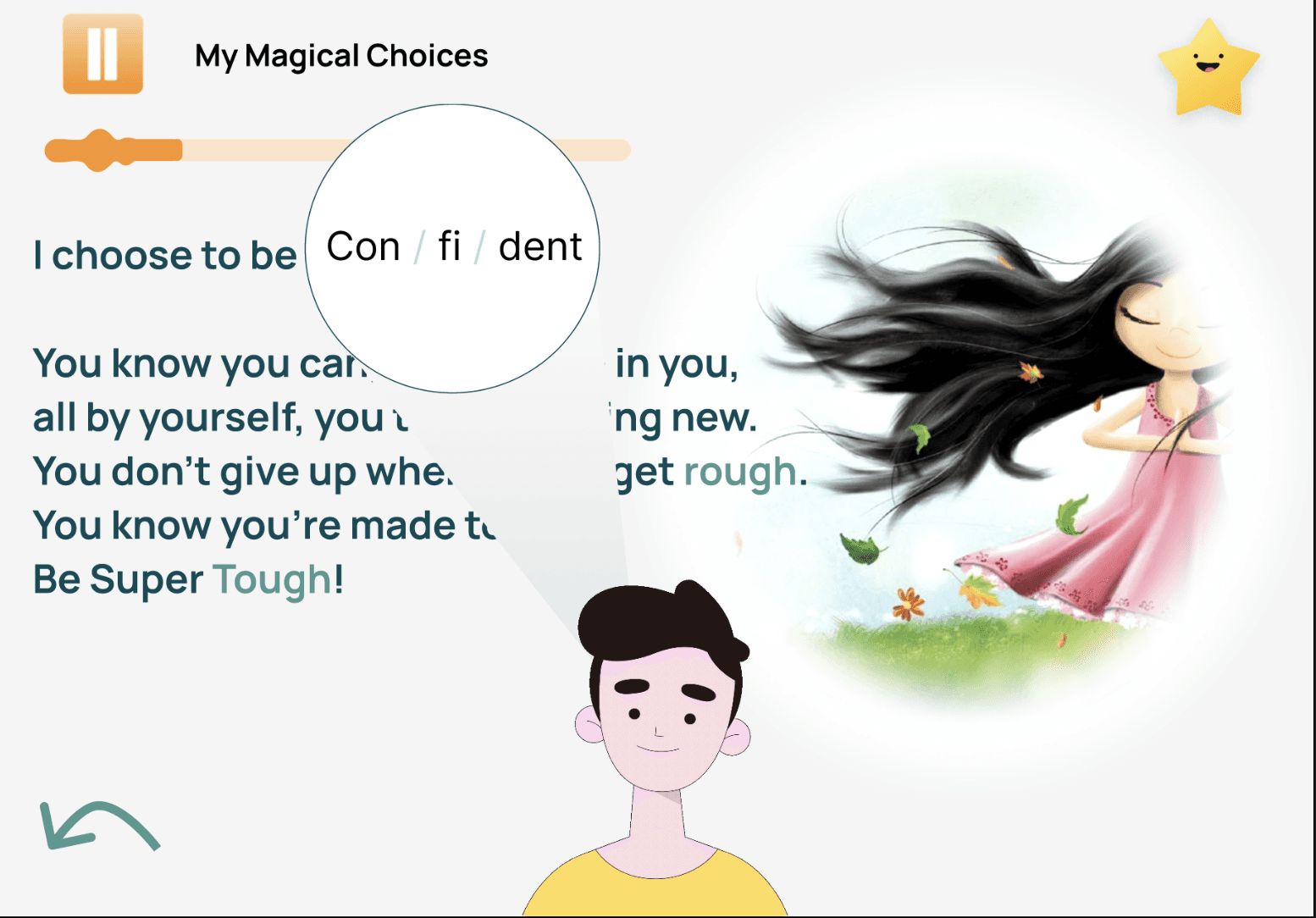
Lessons broken down into sections that place a small, digestible series of new words and sounds into multiple scenarios, creating activities that lend best to individuals needs.

The Books the app offers and the lessons become more advanced as your child builds knowledge and grows their vocabulary.
With an ever expanding lesson list, the application utilizes sequence building, or building block learning in order for a child to build on what they have already learned. The application is meant to grow with the child, beginning with ASL at the youngest of ages, through stages of early reading and writing.

No more frustration when your child gets stuck with ASL assistance to help break down tough words
By creating a space for creativity we are offering the child an autonomous space to create and save work in the form of storytelling and self reflection. Whether they choose to repeat themes that they’ve heard in books they’ve read on the app, explaining something that happened during their day or letting their imagination soar.
This section has adopted various creative mediums to allow the function to be used in various capacities as the child develops their literacy knowledge.
Rapid Testing
In order to quickly refine the design we conducted a series of rapid iterative testing and evaluation sessions. From this early iteration, many users were left confused, likely in some part due to the absence of a formal ASL learning buddy to act as narrator and interpreter. The current website's information was not effectively accessed or absorbed, leading to failed attempts and standstill.
Our testers made clear that they needed more direction in order to complete their tasks. Users detailed how the breakdown of tools and key features would better allow them to know how to use the application. This could be done through prompting by our narrator, more visible captions, and help model buttons that further describe the app's feature capabilities.

Testing Insights
Users wanted more direction in order to complete their tasks
A breakdown of the tools and how they should be used
Greater assistance when questions, problems or frustrations arise while trying to complete a task.
With strong early feedback from our users, we felt prepared to move forward. The second and third iterations would focus on refining our navigation, resolving confusion around narrator task direction through the introduction of closed captions and a more descriptive image of a character.
At this point there was no animation, so we expect some continued confusion surrounding the narrator's capacities. We did however create an “avatar menu” where the user could choose how their narrator would look. We felt that this would be a fun addition that would provide our users with a more curated experience through a conversation with a character that reflected their interests.
The addition of graphic and small animation elements during these iterations attempted to provide lesson context and give our tests a better sense that this platform would be catering to adolescents. At this time we also introduced a progress bar as a way for users to monitor their progress through a lesson and lend to motivation.

Following each round of rapid testing tweaks and refinements were made based on feedback. Limited on time, we made small changes that we felt would have a large impact.

Although colorful, our initial testing of ui elements was met with adverse reactions. According to users, the broad color palette felt "inconsistent" and "did not offer a clear brand identity."
024A56
4D998F
B7DFDF
619251
024A56
By limiting our color palette, we could better emphasize key information, utilize animations and small delights and expect to lean into storied visual narratives in the lessons as the application took form.
Further rounds of testing allowed us to enhance the accessibility of task drive language used throughout the application, providing better context as to what was expected of them, particularly in the lessons and books sections. Expounding on this, our test subjects explained that this would be particularly helpful around the interpreter whose captioning was limited.
Users indicated that navigation and button iconography lacked the ability to move fluidly through the app. Half our testers did not recognize certain button indicators, such as the record buttons and scrolling options.

EACH NEW LESSON IS FOLLOWED BY A PROMPT TO RECORD AND MODEL THE NEWLY LEARNED INFORMATION.
We attempted to resolve the elements that arose in the last round of testing. We quickly followed up these changes with the establishment of UI elements.
Returning to our early discovery we were sure to utilize bold, colorful, and playful elements into our design. While sticking to a simple structure, we emphasized animated elements, offered choice to each section for user autonomy, incorporated cute and playful elements, and honed in on our ASL narrator. Without the time to code our own character, for the purpose of this project we utilized a secondary app’s avatar as a placeholder for for our Learning Buddy. This allowed for easy automation and a strong ASL foundation from an accessibility stance.
PHASE SIX
CONCLUSION
Our final round of testing yielded positive results. Users felt that the animations strongly suited the child-friendly app, although some were more critical of the consistency of graphic type.
Had there been more time, we believe that the application would benefit from further testing with the use of A/B testing format. In addition we believe that using children to test the application would benefit us greatly, particularly when it comes to the language used in this scenario. Overall the feeling that we had developed a simple, fun design that directed users in clear, accessible ways was recognized across the board.
By acting fast to clear up the problems that arose during testing, adding final touches to the onboarding process, and tweaking small ui elements we concluded our design process and prepared for presentation. This fast paced design was a challenge that tested our capabilities in time management. At times the struggle of wanting to spend time iterating style decisions and layout had to be superseded by a focus on solutions our users felt were necessary.
In creating this education design, we were attempting to place accessibility at the forefront of our design, in order to provide an enjoyable, motivational and highly usable product for hard of hearing individuals to gain literacy skills through tools that would develop and grow with them. Although only in its infancy, we are excited by the preliminary results of our design and the care that was put into its creation.
The Future of DEAFinitely Dandy
Following the deadline of this project, there is a strong intention to iterate further. Although the concept is strong, the approach to which lesson models successfully instructs users through an accessible, multi-pronged approach which builds on learned concepts, allows creative reflections, and gives ownership through interactive reading, the application fails to meet user needs in two key ways.
Although the current application is colorfully enticing, it does not motivate or draw young users in. We feel that this could be resolved through the use of a themed storyline that would run throughout the application. This has the potential to better engage users and lower site abandonment rate.
The second primary weakness of the current design lies with its narrator. The animated narrator does not sufficiently connect to our user. The use of an interactive character, one that shows personality and the ability to better respond to, and engage with the child would elevate the design. Such animation would aid in building communication skills, utilize their sign language and take on the role of teacher or parent in the app space.
Based on our findings and the response received, there is an opportunity and a driving need for further development of the DEAFinitely Dandy Learning application going forward.
Closing The Deaf Literacy Gap
In our post covid world, literacy rates declined and have not recovered. For the deaf and hard of hearing community, the previous margin only grew only more significant.
See a problem, solve a problem. This team set out on an ambitious journey to create and begin development on an education application, that would specifically cater to the deaf community. Aiming to Close the gap by providing accessible love of learning.





MY CONTRIBUTIONS
User Research & Testing, Design & Front-End Development


TIMELINE
April 1-April 22 2024


THE TEAM
Myself as Product Designer
PHASE ONE
Today, U.S. literacy rates among deaf and hard of hearing individuals is significantly lower than almost all other groups. One in three deaf individuals, who finish school, have literacy at or below the second grade level. These staggering health and education statistics create immense challenges with regard to employment opportunities, housing and health care access, not to mention individuals ability to gain interpersonal skills, all of which determine stability and wellbeing throughout the individual’s life. Low literacy rate among U.S. deaf population stems from access, to education tools and experiences which determine language acquisition.
When asked by our UX/UI bootcamp program at Northwestern, to create a design which aims to solve a problem, we felt that education access was a vital issue facing our country and a growing disparity amongst marginalized groups. For the deaf, not one but two learned languages are the principal drivers to determine the entire course of one’s life, yet one of the greatest challenges that deaf individuals face, beginning at a very early age. We aimed to address this problem through the creation of our app, providing families access to the tools their hard of hearing child needs to become successful readers who enjoy learning.
Overview
Understanding the Problem
We began this project by brainstorming the possible problems around education and deaf community, the assumptions we had about our potential users, and what specifically we were setting out to create.
With our limited scope of time, we determined that the scope of this project would aim to address three main problems.


The Problem
The national low literacy rate among deaf individuals.
lack of access to education based tools for families that directly speak to their hard of hearing child’s needs.
Limited knowledge and tools for families to adequately communicate with their deaf child.
95% of deaf children are born to hearing parents.
PHASE TWO
Discovery
Our first step was to dive into the literature which would make up the foundation of what we were creating, and provide us with the educational principles and the granular details of deaf education that define foundational principles in reading and writing.


Attempting to understand the problems/challenges experienced by deaf children and their families when beginning to learn to read and how we might create the greatest impact on the community.
We leveraged national Health and Education surveys as well as the American Deaf Association website to determine vital components needed for our application to successfully communicate educational principles to deaf children.
Utilizing reddit and parent based forums, we found useful insights into “the mundane,” the daily challenges experienced by families, not a part of documented research or national surveys. In households where 95% of deaf children are born to hearing parents, families are ill equipped to deal with the unique challenges met when a child begins to learn to speak, read and write.
When it comes down to it, we were developing an application for a child. This meant it needed to be “child friendly,” in its appearance and particular approach to communicating new ideas and tasks, that didn’t rely heavily on a parent or teacher’s assistance. We turned to the market for such insights, as our team had never before created a child as primary user design.
Of the numerous child learning platforms on the market, we found that not one could be used, to its scope, by a hard of hearing child.
The applications relied heavily on voice direction, music, and talking characters. Although not helpful to our design, this insight provided us with the assurance that we had found a hole in the market which would allow us the opportunity to create a niche design that had the potential to assist in alleviating a major challenge for a large population in the U.S.
From our market research, we were able to walk away with several important takeaways on what was consistently found on other platforms and could be at the crux of what makes a successful child-first design.
Across the board, the apps displayed bright, cheerful and colorful UI elements. Ranging from neons to pastels, the overall feel of most, incorporated a larger number and range of colors within their designs. Bold colors as well as bold letters, frames and animations can be seen directing users to look and take action.
Overall, child and adolescent-intended applications use simple concepts and tasks to communicate larger themes. Even apps that are limited in the scope of what they do, have success in the market through their ability to allow the user to easily complete the tasks asked of them.
Finally, all the applications examined for this project portrayed a sense of wonder. Whether this was through a theme, a character, small delights or rewards for user successes, each platform was individualized through the playful nature in which users could interact. The early realization that these consistencies would need to be implemented if our design was to be successful, was used as a point of reflection many times throughout the design process.


Trends To Follow
Bright
Bold
Simple
Playful
Interview Accounts
In just a few days time we conducted more than ten interviews with people of various backgrounds and experiences. These first hand accounts included insights from both deaf and hearing individuals, parents and educators.
This process revealed that parents and educators regularly struggle to communicate information with their child, particularly when their mode of communication or way of learning differs from the norm. Parents and teachers explain that the child easily becomes unengaged and will stop listening or trying to understand when the new information is given in ways that aren’t accessible.
From educator’s perspectives, the involvement of parents and child’s access to resources, in the home and at school range greatly.
Leaving us with the question, do those kids with lesser resources have to be “left behind,” or is there an opportunity to develop a platform that a child can use independently? An application which would grow and adapt to the child’s learning goals as they develop?
Reliance on voice and sound directives.
Parental Assistance found to be required for task completion.
Difficult to navigate.
Easy to move through tasks without an understanding material.
Reliance on games and narrative story rather than educational material or tasks.
Insights from interviews and application comparison of five leading learning platforms.
"Various schools and programs seem to miss the language acquisition. But he can't build on what he hasn't been exposed to."
-A user from the conducted interviews
PHASE THREE
IDEATION
When children do not have the resources and strong family assistance as a foundation to their learning, they are likely to turn inward. According to our interview accounts, it’s common for even involved parents to struggle to communicate with their deaf child because of the ASL language barrier.
“For language to happen, a deaf child must learn sign language first if they are going to be able to communicate,”
-explained a parent when asked about the learning process.
An ASL-first approach to learning development among the deaf community is commonly agreed upon in contemporary education models. A child without ASL, has little language acquisition and larger barriers to the world around them.
Even with a foundation in sign language, parents and teachers made clear that barriers in communication were found most often because of the lack of sign language knowledge, or misunderstanding of the particular language style, from those in the child's closest community. The hurdle to connect with others is painful for parent and child alike, when the necessity for connection is apparent but is most often met with frustration, misunderstanding and fear of being “on the outs” from their peers.
Results of User Research
To assess the data collected from one-on-one interviews, online forums and reliably sourced data, we created an affinity diagram, that would organize and evaluate the information. From this method we were able to see commonalities within our research.
The results emphasized the challenges met in communication, both on the child and the parent’s end. It highlighted the importance of feedback and reflection, necessary for children to feel successful in their attempts to understand and be understood. Our organization of the data collected allowed us to better assess existing tools and resources available to children and their parents and teachers, as well as how easily these individuals are able to access such materials.
Even from our small research pool, it was evident that there is a lack of consistency with regard to resources. Wealth and proximity to good schools and reachable deaf communities were determining factors. Few resources exist for families, forcing parents to seek community amongst others in similar situations. With an absence of specialization in speech therapy, teaching or child psychology, parents often feel insufficient in the assistance they are able to provide for their child.


Key Insights
Omni approach to teaching
Phonics is integral to the foundation of language development
Understanding through context (Language Acquisition)
Repetition
Consistent amongst parents, educators and online data alike, was what does work for child learning development. The best strategies stressed in the research we collected, utilized multi pronged approaches to teaching. When they see their child struggling, parents/educators must adapt and explain the concept in several different ways in order for the information to be grasped. Phonics is integral to the foundation of language development for both hearing and deaf individuals. Most critical to grasping new information, according to our analysis, is the need for new words and concepts to be placed into context. It is through association and real world use that understanding is formed. Only through repetition can the building blocks of development cement learned information.
PHASE FOUR
DEFINE & SYNTHESIZE
At this point we defined our user types, being that of the parent and child, our users struggles and goals for their language development and the method by which our application would approach education.
USER TYPES
Child
Parent
Teacher
The application would be defined by our users’ desire for their child to gain community, foster independence and build foundational language skills, ignite motivation for parent and child’s approach to learning. Therefore, we believe that educational tools that approach reading and language development should be age and development appropriate, confidence building and (omni) accessible, and we might be able to help if we provide new information and concepts through a multi-formed approach. We outlined that this would be done through the use of images and videos to accompany words, as well as modules that encourage movement and play adapted to either individual or communal environments. Doing this will allow our product to build language (asl and english) skills at a pace that meets the individual, allowing them to gain confidence.
Although limited by time constraints for this project, the future of the app is envisioned to expand to group or classroom environments. By offering group learning adaptations, we provide classroom and family users to become involved with the learning process as well as meet the child’s need to communicate and form connections with their peers.
PHASE FIVE
Design
Early Design & interactions
Armed with strong research and user insights, we set out to create and education based platform that would aim to reduce language and education access disparities for members of the deaf and hard of hearing community by providing parents with the resources and pathway to set their child up for success. With the tools in their pocket, we can assist families in forging independent, social, and reflective individuals who are excited about learning.


Through creating an affinity diagram and empathy map we could better understand the challenges potential users experience when learning, and the best strategies that we would proceed to lean into for our design.
We began designing low fidelity sketches and paper wireframes. We had decided early on that a tablet design best suited the child user. A larger, portable device that is seen as easier to use. According to Paw Research Center, 80% of households with children under the age of 12 use a tablet device, far exceeding phone use. With more children likely to have access, a tablet-first design seemed like the optimal choice.


YOUR LEARNING BUDDY IS PRESENT AT ALL TIMES. ONE CLICK WILL CALL ASSISTANCE.




The Books the app offers and the lessons become more advanced as your child builds knowledge and grows their vocabulary.


No more frustration when your child gets stuck with ASL assistance to help break down tough words
Our earliest Iterations focused on simple navigation and ease of use for our two user types. This included a Parent Section, which would serve as gatekeeper, storing and monitoring the child’s learning progress. An ASL section, for the earliest and youngest users and a similarly composed Lessons section, where reading and writing modules would be located.
Through the use of an ASL narrator, the child would be accompanied on their learning journey. Because the child will learn ASL prior to their English literacy skills, the narrator will act as the task director as our user moves through their lessons.
Lessons broken down into sections that place a small, digestible series of new words and sounds into multiple scenarios, creating activities that lend best to individuals needs.
With an ever expanding lesson list, the application utilizes sequence building, or building block learning in order for a child to build on what they have already learned. The application is meant to grow with the child, beginning with ASL at the youngest of ages, through stages of early reading and writing.
By creating a space for creativity we are offering the child an autonomous space to create and save work in the form of storytelling and self reflection. Whether they choose to repeat themes that they’ve heard in books they’ve read on the app, explaining something that happened during their day or letting their imagination soar.
This section has adopted various creative mediums to allow the function to be used in various capacities as the child develops their literacy knowledge.
Rapid Testing
In order to quickly refine the design we conducted a series of rapid iterative testing and evaluation sessions. From this early iteration, many users were left confused, likely in some part due to the absence of a formal ASL learning buddy to act as narrator and interpreter. The current website's information was not effectively accessed or absorbed, leading to failed attempts and standstill.
Our testers made clear that they needed more direction in order to complete their tasks. Users detailed how the breakdown of tools and key features would better allow them to know how to use the application. This could be done through prompting by our narrator, more visible captions, and help model buttons that further describe the app's feature capabilities.


Although colorful, our initial testing of ui elements was met with adverse reactions. According to users, the broad color palette felt "inconsistent" and "did not offer a clear brand identity."
With strong early feedback from our users, we felt prepared to move forward. The second and third iterations would focus on refining our navigation, resolving confusion around narrator task direction through the introduction of closed captions and a more descriptive image of a character.
At this point there was no animation, so we expect some continued confusion surrounding the narrator's capacities. We did however create an “avatar menu” where the user could choose how their narrator would look. We felt that this would be a fun addition that would provide our users with a more curated experience through a conversation with a character that reflected their interests.
The addition of graphic and small animation elements during these iterations attempted to provide lesson context and give our tests a better sense that this platform would be catering to adolescents. At this time we also introduced a progress bar as a way for users to monitor their progress through a lesson and lend to motivation.


Testing Insights
Users wanted more direction in order to complete their tasks
A breakdown of the tools and how they should be used
Greater assistance when questions, problems or frustrations arise while trying to complete a task.
We attempted to resolve the elements that arose in the last round of testing. We quickly followed up these changes with the establishment of UI elements.
Returning to our early discovery we were sure to utilize bold, colorful, and playful elements into our design. While sticking to a simple structure, we emphasized animated elements, offered choice to each section for user autonomy, incorporated cute and playful elements, and honed in on our ASL narrator. Without the time to code our own character, for the purpose of this project we utilized a secondary app’s avatar as a placeholder for for our Learning Buddy. This allowed for easy automation and a strong ASL foundation from an accessibility stance.
Further rounds of testing allowed us to enhance the accessibility of task drive language used throughout the application, providing better context as to what was expected of them, particularly in the lessons and books sections. Expounding on this, our test subjects explained that this would be particularly helpful around the interpreter whose captioning was limited.
Users indicated that navigation and button iconography lacked the ability to move fluidly through the app. Half our testers did not recognize certain button indicators, such as the record buttons and scrolling options.
024A56
4D998F
B7DFDF
619251
024A56
By limiting our color palette, we could better emphasize key information, utilize animations and small delights and expect to lean into storied visual narratives in the lessons as the application took form.
Following each round of rapid testing tweaks and refinements were made based on feedback. Limited on time, we made small changes that we felt would have a large impact.


EACH NEW LESSON IS FOLLOWED BY A PROMPT TO RECORD AND MODEL THE NEWLY LEARNED INFORMATION.


PHASE SIX
CONCLUSION
Our final round of testing yielded positive results. Users felt that the animations strongly suited the child-friendly app, although some were more critical of the consistency of graphic type.
Had there been more time, we believe that the application would benefit from further testing with the use of A/B testing format. In addition we believe that using children to test the application would benefit us greatly, particularly when it comes to the language used in this scenario. Overall the feeling that we had developed a simple, fun design that directed users in clear, accessible ways was recognized across the board.
By acting fast to clear up the problems that arose during testing, adding final touches to the onboarding process, and tweaking small ui elements we concluded our design process and prepared for presentation. This fast paced design was a challenge that tested our capabilities in time management. At times the struggle of wanting to spend time iterating style decisions and layout had to be superseded by a focus on solutions our users felt were necessary.
In creating this education design, we were attempting to place accessibility at the forefront of our design, in order to provide an enjoyable, motivational and highly usable product for hard of hearing individuals to gain literacy skills through tools that would develop and grow with them. Although only in its infancy, we are excited by the preliminary results of our design and the care that was put into its creation.
The Future of DEAFinitely Dandy
Following the deadline of this project, there is a strong intention to iterate further. Although the concept is strong, the approach to which lesson models successfully instructs users through an accessible, multi-pronged approach which builds on learned concepts, allows creative reflections, and gives ownership through interactive reading, the application fails to meet user needs in two key ways.
Although the current application is colorfully enticing, it does not motivate or draw young users in. We feel that this could be resolved through the use of a themed storyline that would run throughout the application. This has the potential to better engage users and lower site abandonment rate.
The second primary weakness of the current design lies with its narrator. The animated narrator does not sufficiently connect to our user. The use of an interactive character, one that shows personality and the ability to better respond to, and engage with the child would elevate the design. Such animation would aid in building communication skills, utilize their sign language and take on the role of teacher or parent in the app space.
Based on our findings and the response received, there is an opportunity and a driving need for further development of the DEAFinitely Dandy Learning application going forward.
Closing The Deaf Literacy Gap
In our post covid world, literacy rates declined and have not recovered. For the deaf and hard of hearing community, the previous margin only grew only more significant.
See a problem, solve a problem. This team set out on an ambitious journey to create and begin development on an education application, that would specifically cater to the deaf community. Aiming to Close the gap by providing accessible love of learning.




THE TEAM
Myself as Product Designer


TIMELINE
April 1-April 22 2024


MY CONTRIBUTIONS
User Research & Testing, Design & Front-End Development
PHASE ONE
Overview
Today, U.S. literacy rates among deaf and hard of hearing individuals is significantly lower than almost all other groups. One in three deaf individuals, who finish school, have literacy at or below the second grade level. These staggering health and education statistics create immense challenges with regard to employment opportunities, housing and health care access, not to mention individuals ability to gain interpersonal skills, all of which determine stability and wellbeing throughout the individual’s life. Low literacy rate among U.S. deaf population stems from access, to education tools and experiences which determine language acquisition.


The Problem
The national low literacy rate among deaf individuals.
lack of access to education based tools for families that directly speak to their hard of hearing child’s needs.
Limited knowledge and tools for families to adequately communicate with their deaf child.
Understanding the Problem
We began this project by brainstorming the possible problems around education and deaf community, the assumptions we had about our potential users, and what specifically we were setting out to create. With our limited scope of time, we determined that the scope of this project would aim to address three main problems.
When asked by our UX/UI bootcamp program at Northwestern, to create a design which aims to solve a problem, we felt that education access was a vital issue facing our country and a growing disparity amongst marginalized groups. For the deaf, not one but two learned languages are the principal drivers to determine the entire course of one’s life, yet one of the greatest challenges that deaf individuals face, beginning at a very early age. We aimed to address this problem through the creation of our app, providing families access to the tools their hard of hearing child needs to become successful readers who enjoy learning.
95% of deaf children are born to hearing parents.
PHASE TWO
Discovery
Our first step was to dive into the literature which would make up the foundation of what we were creating, and provide us with the educational principles and the granular details of deaf education that define foundational principles in reading and writing.


Attempting to understand the problems/challenges experienced by deaf children and their families when beginning to learn to read and how we might create the greatest impact on the community. We leveraged national Health and Education surveys as well as the American Deaf Association website to determine vital components needed for our application to successfully communicate educational principles to deaf children.
Utilizing reddit and parent based forums, we found useful insights into “the mundane,” the daily challenges experienced by families, not a part of documented research or national surveys. In households where 95% of deaf children are born to hearing parents, families are ill equipped to deal with the unique challenges met when a child begins to learn to speak, read and write.
When it comes down to it, we were developing an application for a child. This meant it needed to be “child friendly,” in its appearance and particular approach to communicating new ideas and tasks, that didn’t rely heavily on a parent or teacher’s assistance. We turned to the market for such insights, as our team had never before created a child as primary user design.
Of the numerous child learning platforms on the market, we found that not one could be used, to its scope, by a hard of hearing child.
The applications relied heavily on voice direction, music, and talking characters. Although not helpful to our design, this insight provided us with the assurance that we had found a hole in the market which would allow us the opportunity to create a niche design that had the potential to assist in alleviating a major challenge for a large population in the U.S.
From our market research, we were able to walk away with several important takeaways on what was consistently found on other platforms and could be at the crux of what makes a successful child-first design.
Across the board, the apps displayed bright, cheerful and colorful UI elements. Ranging from neons to pastels, the overall feel of most, incorporated a larger number and range of colors within their designs. Bold colors as well as bold letters, frames and animations can be seen directing users to look and take action.
Overall, child and adolescent-intended applications use simple concepts and tasks to communicate larger themes. Even apps that are limited in the scope of what they do, have success in the market through their ability to allow the user to easily complete the tasks asked of them.
Finally, all the applications examined for this project portrayed a sense of wonder. Whether this was through a theme, a character, small delights or rewards for user successes, each platform was individualized through the playful nature in which users could interact. The early realization that these consistencies would need to be implemented if our design was to be successful, was used as a point of reflection many times throughout the design process.


Trends To Follow
Bright
Bold
Simple
Playful
Interview Accounts
In just a few days time we conducted more than ten interviews with people of various backgrounds and experiences. These first hand accounts included insights from both deaf and hearing individuals, parents and educators.
This process revealed that parents and educators regularly struggle to communicate information with their child, particularly when their mode of communication or way of learning differs from the norm. Parents and teachers explain that the child easily becomes unengaged and will stop listening or trying to understand when the new information is given in ways that aren’t accessible.
From educator’s perspectives, the involvement of parents and child’s access to resources, in the home and at school range greatly.
Leaving us with the question, do those kids with lesser resources have to be “left behind,” or is there an opportunity to develop a platform that a child can use independently? An application which would grow and adapt to the child’s learning goals as they develop?
"Various schools and programs seem to miss the language acquisition. But he can't build on what he hasn't been exposed to."
-A user from the conducted interviews
Reliance on voice and sound directives.
Parental Assistance found to be required for most tasks.
Difficult to navigate.
Easy to move through tasks without an understanding material.
Reliance on games and narrative story rather than educational material or tasks.
Insights from interviews and application comparison of five leading learning platforms.
PHASE THREE
IDEATION
When children do not have the resources and strong family assistance as a foundation to their learning, they are likely to turn inward. According to our interview accounts, it’s common for even involved parents to struggle to communicate with their deaf child because of the ASL language barrier.
“For language to happen, a deaf child must learn sign language first if they are going to be able to communicate,”
-explained a parent when asked about the learning process.
An ASL-first approach to learning development among the deaf community is commonly agreed upon in contemporary education models. A child without ASL, has little language acquisition and larger barriers to the world around them.
Even with a foundation in sign language, parents and teachers made clear that barriers in communication were found most often because of the lack of sign language knowledge, or misunderstanding of the particular language style, from those in the child's closest community. The hurdle to connect with others is painful for parent and child alike, when the necessity for connection is apparent but is most often met with frustration, misunderstanding and fear of being “on the outs” from their peers.
Results of User Research
To assess the data collected from one-on-one interviews, online forums and reliably sourced data, we created an affinity diagram, that would organize and evaluate the information. From this method we were able to see commonalities within our research.
The results emphasized the challenges met in communication, both on the child and the parent’s end. It highlighted the importance of feedback and reflection, necessary for children to feel successful in their attempts to understand and be understood. Our organization of the data collected allowed us to better assess existing tools and resources available to children and their parents and teachers, as well as how easily these individuals are able to access such materials.
Even from our small research pool, it was evident that there is a lack of consistency with regard to resources. Wealth and proximity to good schools and reachable deaf communities were determining factors. Few resources exist for families, forcing parents to seek community amongst others in similar situations. With an absence of specialization in speech therapy, teaching or child psychology, parents often feel insufficient in the assistance they are able to provide for their child.


Key Insights
Omni approach to teaching
Phonics is integral to the foundation of language development
Understanding through context (Language Acquisition)
Repetition
Consistent amongst parents, educators and online data alike, was what does work for child learning development. The best strategies stressed in the research we collected, utilized multi pronged approaches to teaching. When they see their child struggling, parents/educators must adapt and explain the concept in several different ways in order for the information to be grasped. Phonics is integral to the foundation of language development for both hearing and deaf individuals. Most critical to grasping new information, according to our analysis, is the need for new words and concepts to be placed into context. It is through association and real world use that understanding is formed. Only through repetition can the building blocks of development cement learned information.
PHASE FOUR
DEFINE & SYNTHESIZE
At this point we defined our user types, being that of the parent and child, our users struggles and goals for their language development and the method by which our application would approach education.
USER TYPES
Child
Parents
Teachers
The application would be defined by our users’ desire for their child to gain community, foster independence and build foundational language skills, ignite motivation for parent and child’s approach to learning. Therefore, we believe that educational tools that approach reading and language development should be age and development appropriate, confidence building and (omni) accessible, and we might be able to help if we provide new information and concepts through a multi-formed approach. We outlined that this would be done through the use of images and videos to accompany words, as well as modules that encourage movement and play adapted to either individual or communal environments. Doing this will allow our product to build language (asl and english) skills at a pace that meets the individual, allowing them to gain confidence.
Although limited by time constraints for this project, the future of the app is envisioned to expand to group or classroom environments. By offering group learning adaptations, we would provide classroom and family users to become involved with the learning process as well as meet the child’s need to communicate and form connections with their peers.
PHASE FIVE
Design
Early Design & interactions
Armed with strong research and user insights, we set out to create and education based platform that would aim to reduce language and education access disparities for members of the deaf and hard of hearing community by providing parents with the resources and pathway to set their child up for success. With the tools in their pocket, we can assist families in forging independent, social, and reflective individuals who are excited about learning.
We began designing low fidelity sketches and paper wireframes. We had decided early on that a tablet design best suited the child user. A larger, portable device that is seen as easier to use. According to Paw Research Center, 80% of households with children under the age of 12 use a tablet device, far exceeding phone use. With more children likely to have access, a tablet-first design seemed like the optimal choice.
Through creating an affinity diagram and empathy map we could better understand the challenges potential users experience when learning, and the best strategies that we would proceed to lean into for our design.


YOUR LEARNING BUDDY IS PRESENT AT ALL TIMES. ONE CLICK WILL CALL ASSISTANCE.


Our earliest Iterations focused on simple navigation and ease of use for our two user types. This included a Parent Section, which would serve as gatekeeper, storing and monitoring the child’s learning progress. An ASL section, for the earliest and youngest users and a similarly composed Lessons section, where reading and writing modules would be located.




Through the use of an ASL narrator, the child would be accompanied on their learning journey. Because the child will learn ASL prior to their English literacy skills, the narrator will act as the task director as our user moves through their lessons.
Lessons broken down into sections that place a small, digestible series of new words and sounds into multiple scenarios, creating activities that lend best to individuals needs.
With an ever expanding lesson list, the application utilizes sequence building, or building block learning in order for a child to build on what they have already learned. The application is meant to grow with the child, beginning with ASL at the youngest of ages, through stages of early reading and writing.


Affinity Diagram displaying key user insights.
By creating a space for creativity we are offering the child an autonomous space to create and save work in the form of storytelling and self reflection. Whether they choose to repeat themes that they’ve heard in books they’ve read on the app, explaining something that happened during their day or letting their imagination soar.
This section has adopted various creative mediums to allow the function to be used in various capacities as the child develops their literacy knowledge.
Rapid Testing
In order to quickly refine the design we conducted a series of rapid iterative testing and evaluation sessions. From this early iteration, many users were left confused, likely in some part due to the absence of a formal ASL learning buddy to act as narrator and interpreter. The current website's information was not effectively accessed or absorbed, leading to failed attempts and standstill.
Our testers made clear that they needed more direction in order to complete their tasks. Users detailed how the breakdown of tools and key features would better allow them to know how to use the application. This could be done through prompting by our narrator, more visible captions, and help model buttons that further describe the app's feature capabilitie


With strong early feedback from our users, we felt prepared to move forward. The second and third iterations would focus on refining our navigation, resolving confusion around narrator task direction through the introduction of closed captions and a more descriptive image of a character.
At this point there was no animation, so we expect some continued confusion surrounding the narrator's capacities. We did however create an “avatar menu” where the user could choose how their narrator would look. We felt that this would be a fun addition that would provide our users with a more curated experience through a conversation with a character that reflected their interests.
The addition of graphic and small animation elements during these iterations attempted to provide lesson context and give our tests a better sense that this platform would be catering to adolescents. At this time we also introduced a progress bar as a way for users to monitor their progress through a lesson and lend to motivation.
Following each round of rapid testing tweaks and refinements were made based on feedback. Limited on time, we made small changes that we felt would have a large impact.
PHASE SIX
CONCLUSION
Our final round of testing yielded positive results. Users felt that the animations strongly suited the child-friendly app, although some were more critical of the consistency of graphic type.
Had there been more time, we believe that the application would benefit from further testing with the use of A/B testing format. In addition we believe that using children to test the application would benefit us greatly, particularly when it comes to the language used in this scenario. Overall the feeling that we had developed a simple, fun design that directed users in clear, accessible ways was recognized across the board.
By acting fast to clear up the problems that arose during testing, adding final touches to the onboarding process, and tweaking small ui elements we concluded our design process and prepared for presentation. This fast paced design was a challenge that tested our capabilities in time management. At times the struggle of wanting to spend time iterating style decisions and layout had to be superseded by a focus on solutions our users felt were necessary.
In creating this education design, we were attempting to place accessibility at the forefront of our design, in order to provide an enjoyable, motivational and highly usable product for hard of hearing individuals to gain literacy skills through tools that would develop and grow with them. Although only in its infancy, we are excited by the preliminary results of our design and the care that was put into its creation.
The Future of DEAFinitely Dandy
Following the deadline of this project, there is a strong intention to iterate further. Although the concept is strong, the approach to which lesson models successfully instructs users through an accessible, multi-pronged approach which builds on learned concepts, allows creative reflections, and gives ownership through interactive reading, the application fails to meet user needs in two key ways.
Although the current application is colorfully enticing, it does not motivate or draw young users in. We feel that this could be resolved through the use of a themed storyline that would run throughout the application. This has the potential to better engage users and lower site abandonment rate.
The second primary weakness of the current design lies with its narrator. The animated narrator does not sufficiently connect to our user. The use of an interactive character, one that shows personality and the ability to better respond to, and engage with the child would elevate the design. Such animation would aid in building communication skills, utilize their sign language and take on the role of teacher or parent in the app space.
Based on our findings and the response received, there is an opportunity and a driving need for further development of the DEAFinitely Dandy Learning application going forward.


Although colorful, our initial testing of ui elements was met with adverse reactions. According to users, the broad color palette felt "inconsistent" and "did not offer a clear brand identity."


EACH NEW LESSON IS FOLLOWED BY A PROMPT TO RECORD AND MODEL THE NEWLY LEARNED INFORMATION.
We attempted to resolve the elements that arose in the last round of testing. We quickly followed up these changes with the establishment of UI elements.
Returning to our early discovery we were sure to utilize bold, colorful, and playful elements into our design. While sticking to a simple structure, we emphasized animated elements, offered choice to each section for user autonomy, incorporated cute and playful elements, and honed in on our ASL narrator. Without the time to code our own character, for the purpose of this project we utilized a secondary app’s avatar as a placeholder for for our Learning Buddy. This allowed for easy automation and a strong ASL foundation from an accessibility stance.
Further rounds of testing allowed us to enhance the accessibility of task drive language used throughout the application, providing better context as to what was expected of them, particularly in the lessons and books sections. Expounding on this, our test subjects explained that this would be particularly helpful around the interpreter whose captioning was limited.
Users indicated that navigation and button iconography lacked the ability to move fluidly through the app. Half our testers did not recognize certain button indicators, such as the record buttons and scrolling options.
024A56
4D998F
B7DFDF
619251
024A56
By limiting our color palette, we could better emphasize key information, utilize animations and small delights and expect to lean into storied visual narratives in the lessons as the application took form.


Key Insights
Users wanted more direction in order to complete their tasks
A breakdown of the tools and how they should be used
Greater assistance when questions, problems or frustrations arise while trying to complete a task.